
Microsoft .NET
Marketing site for Microsoft's .NET software ecosystem.
.NET is Microsoft's cross-platform software framework for building desktop, mobile, and web-based apps, cloud services, and much more. The marketing website for .NET is built using Tailwind CSS.

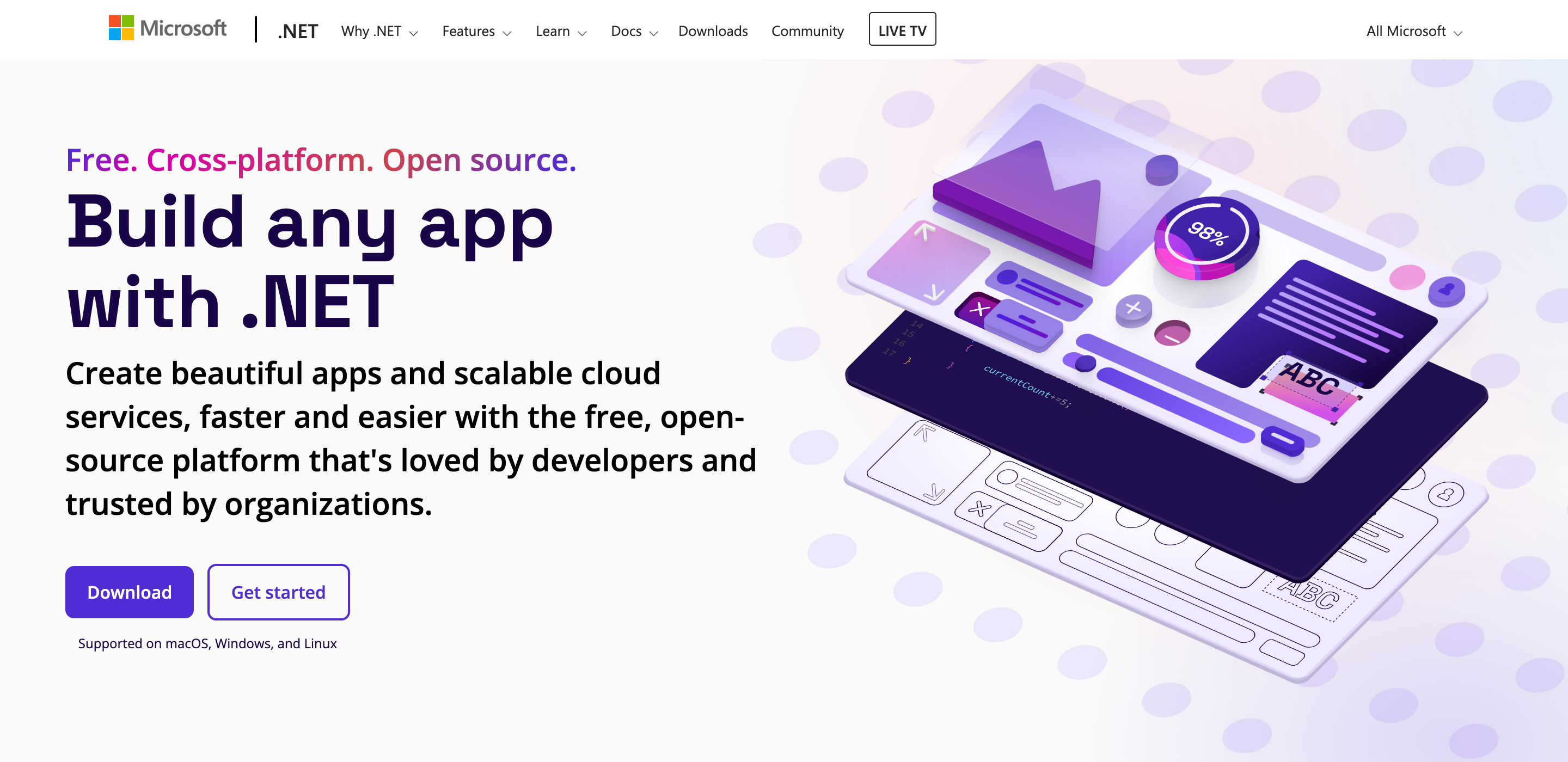
Large card introducing the .NET developer community, highlighting some key metrics.

Hero on the .NET Multi-platform App UI page, one of the frameworks in the .NET ecosystem.



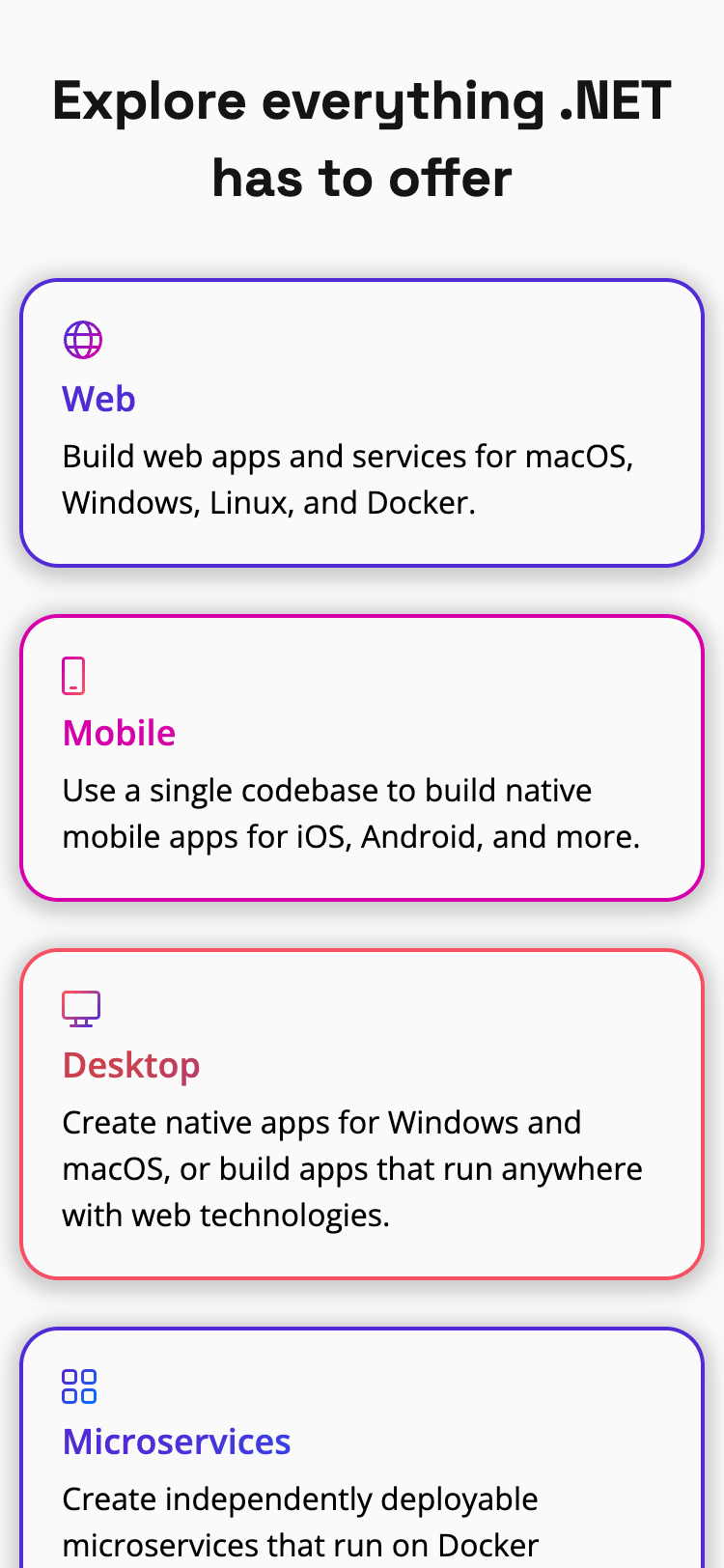
The .NET website experience on mobile devices.

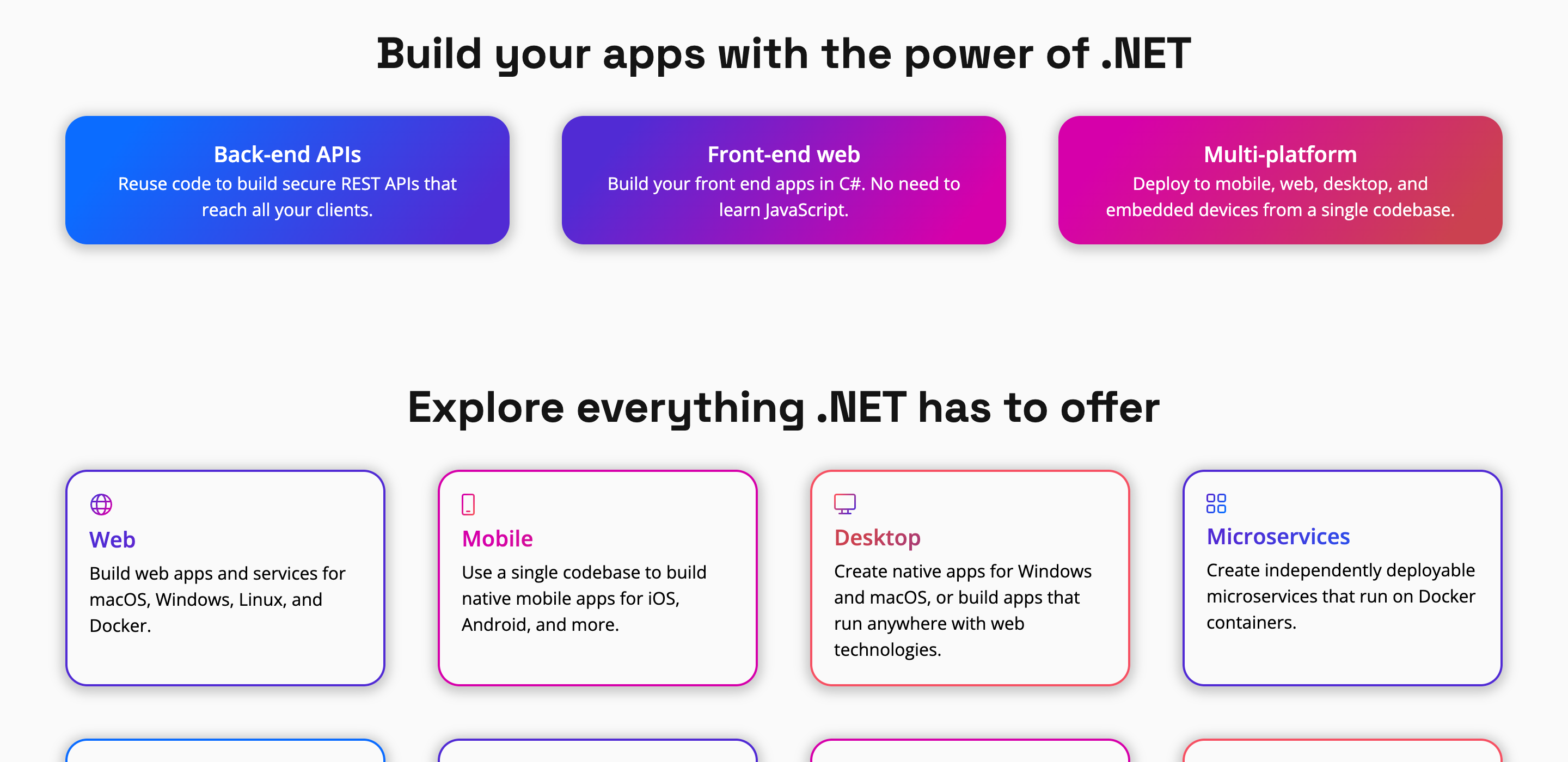
The homepage features many parts of the large .NET ecosystem — here, presented as cards in a three and four-column grid.

Call-to-action to get started with learning .NET at the bottom of the page.