KeepGrading
Post-production for Justin Bieber and Louis Vuitton.
KeepGrading is a post-production studio focused on color grading. Based in Paris, France, KeepGrading works with some of the World's largest brands and artists. The KeepGrading website is built on Nuxt and uses Tailwind CSS.

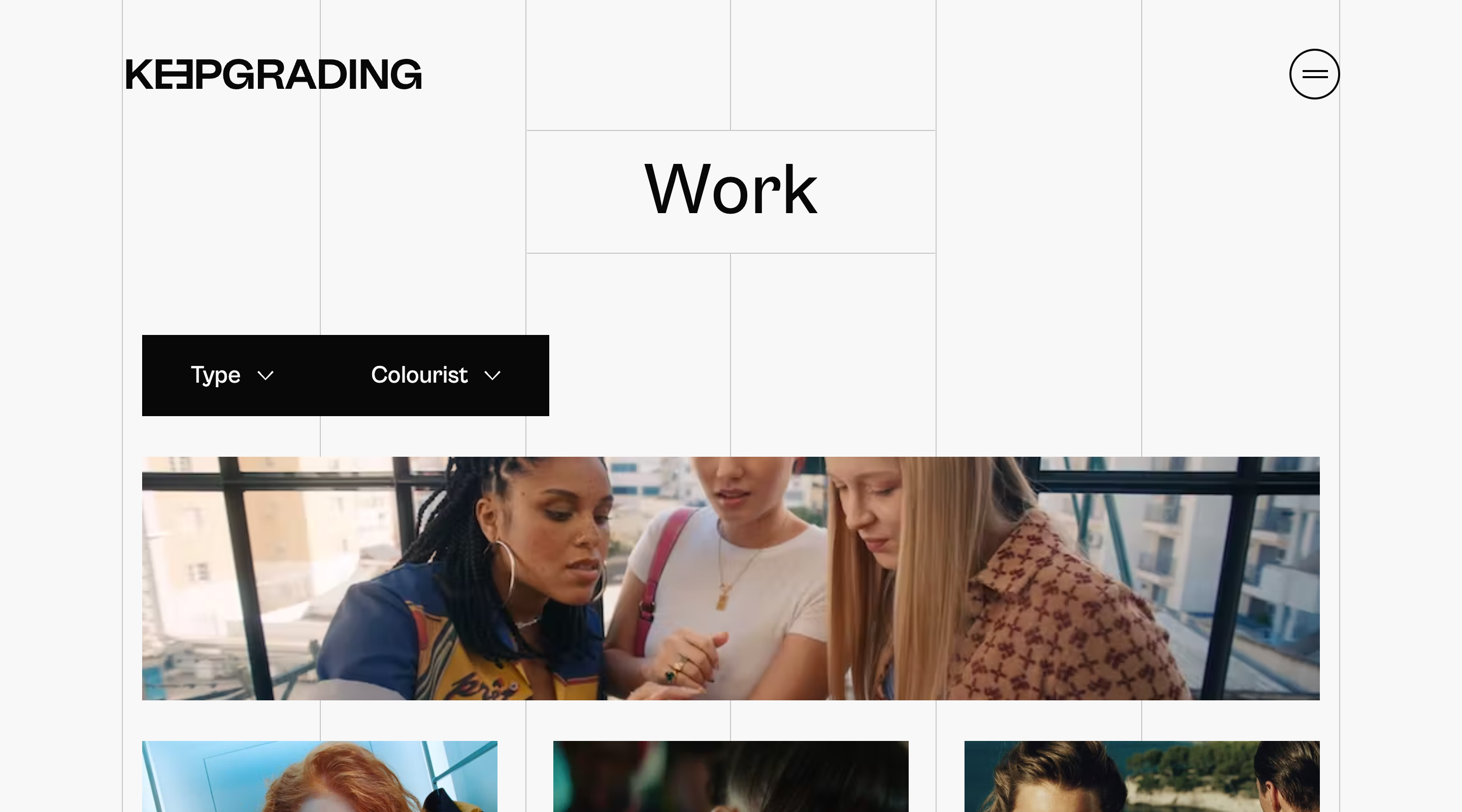
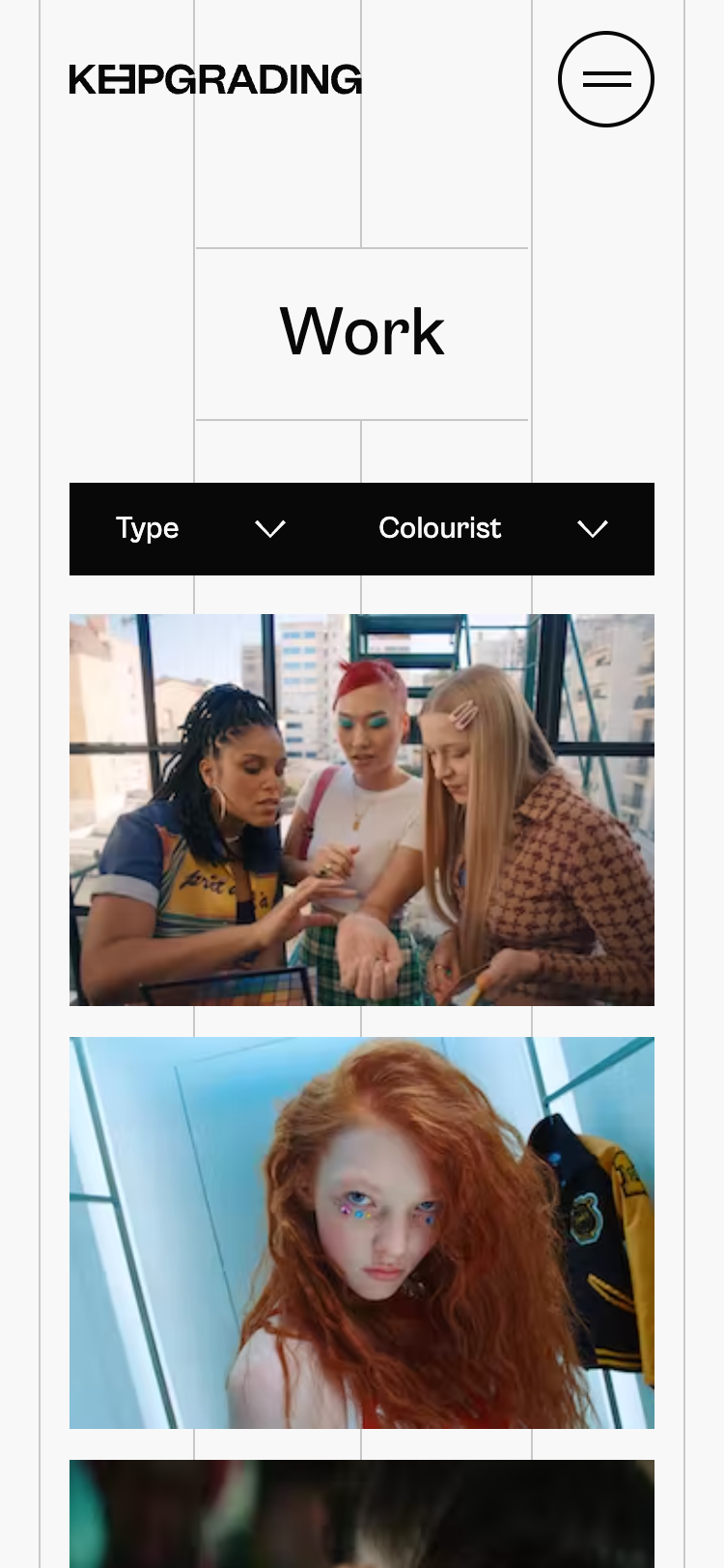
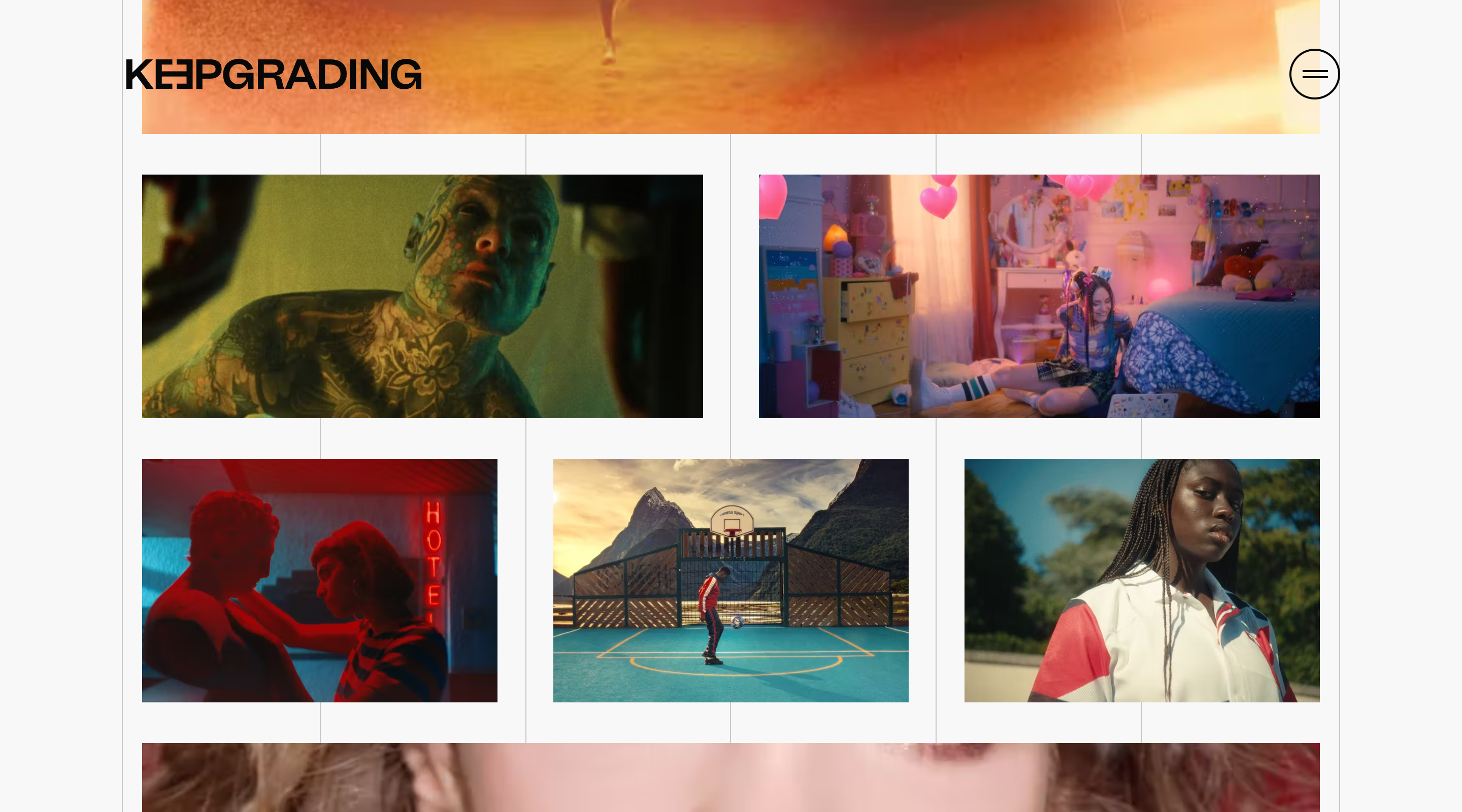
Work page on the KeepGrading website featuring past projects filterable by type and colorist.

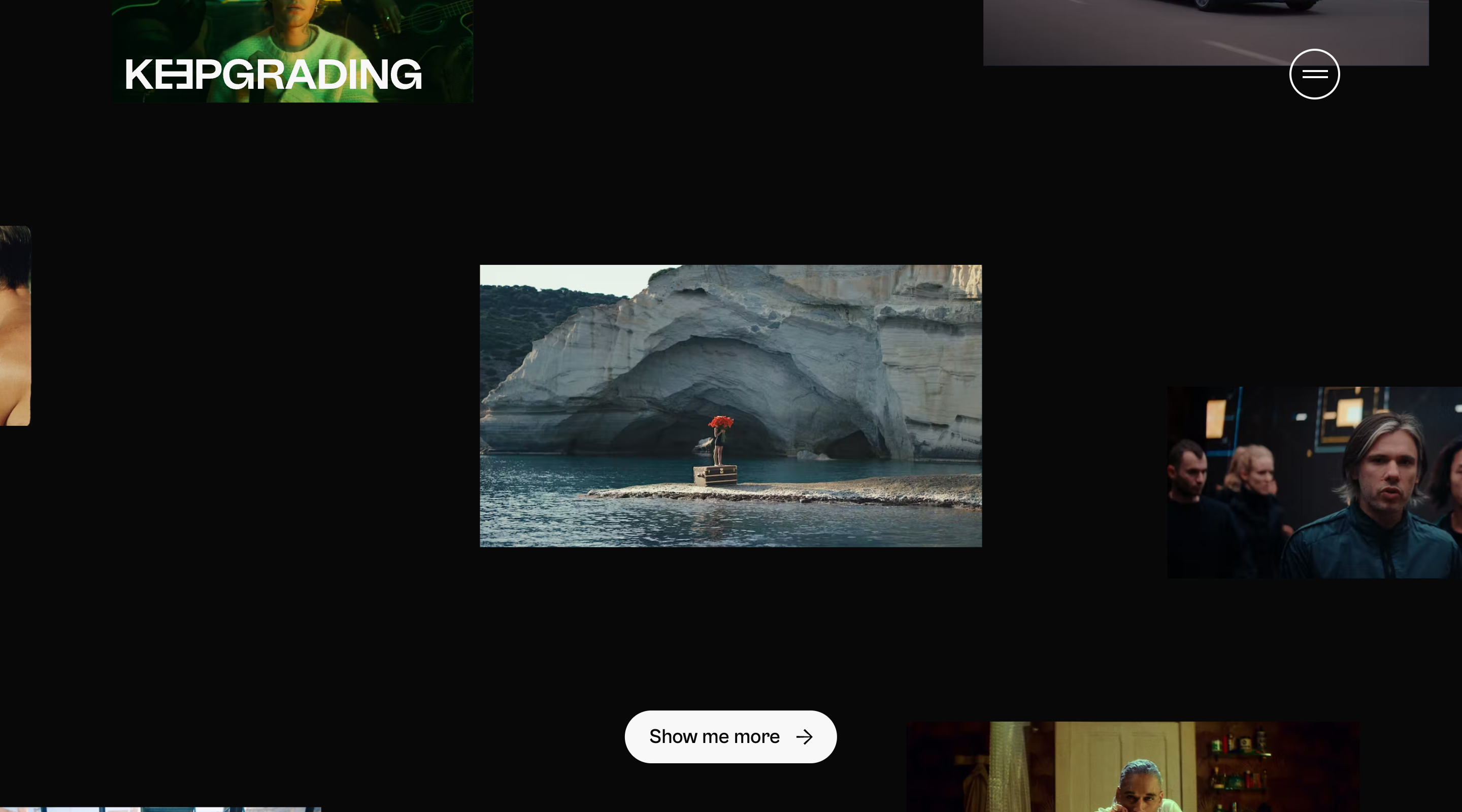
The homepage features past work projects. Browsing starts in the middle of the page, where you can navigate toward the edges using your mouse cursor.



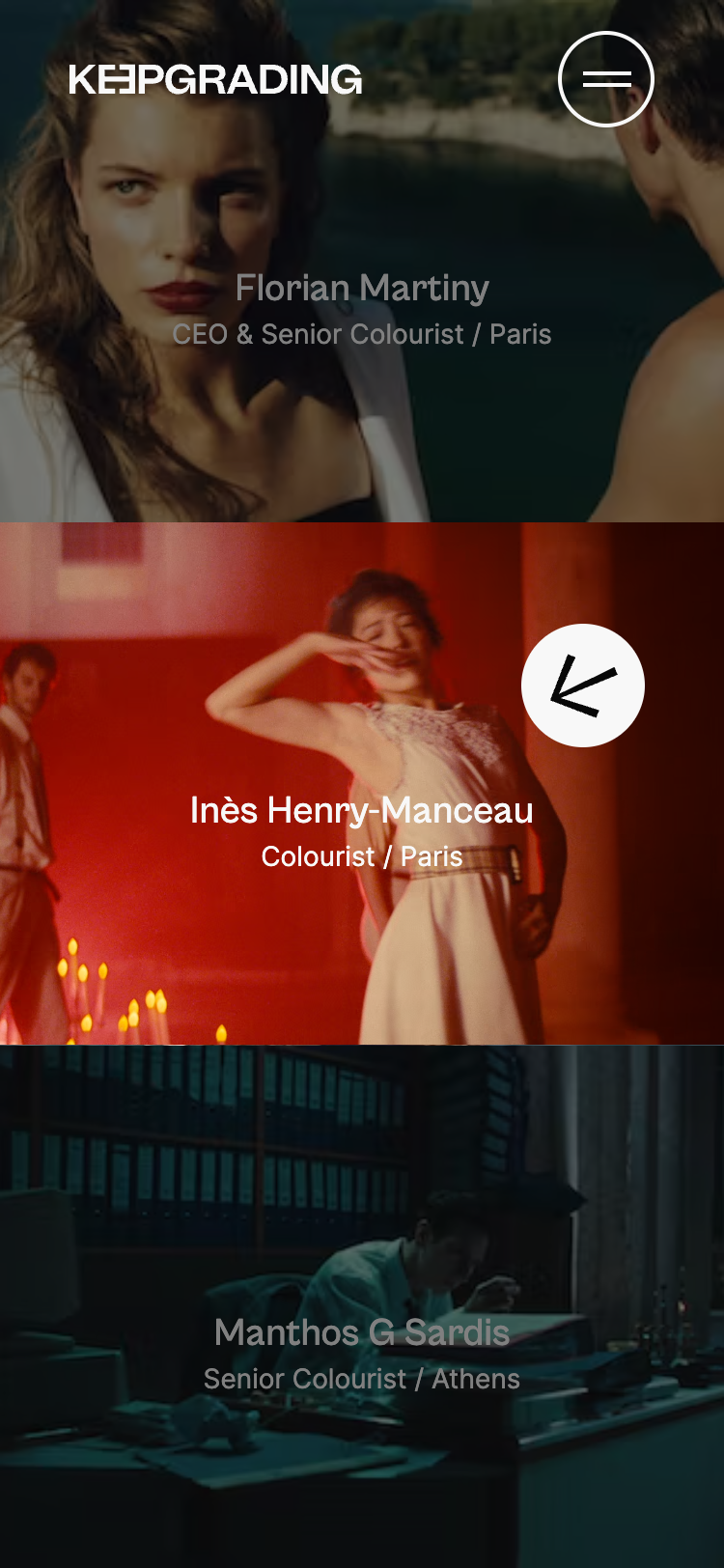
The KeepGrading website experience on mobile devices.

The site menu takes over the entire screen when toggled and looks different across the site.

On the Work page, the KeepGrading logo and menu button are fixed as you scroll through the page.