
New York Times Events
Live events by The New York Times.
The New York Times Events website is an online collection of virtual gatherings and live-streamed events by the 171-year-old newspaper. The Events website was built using Tailwind CSS.

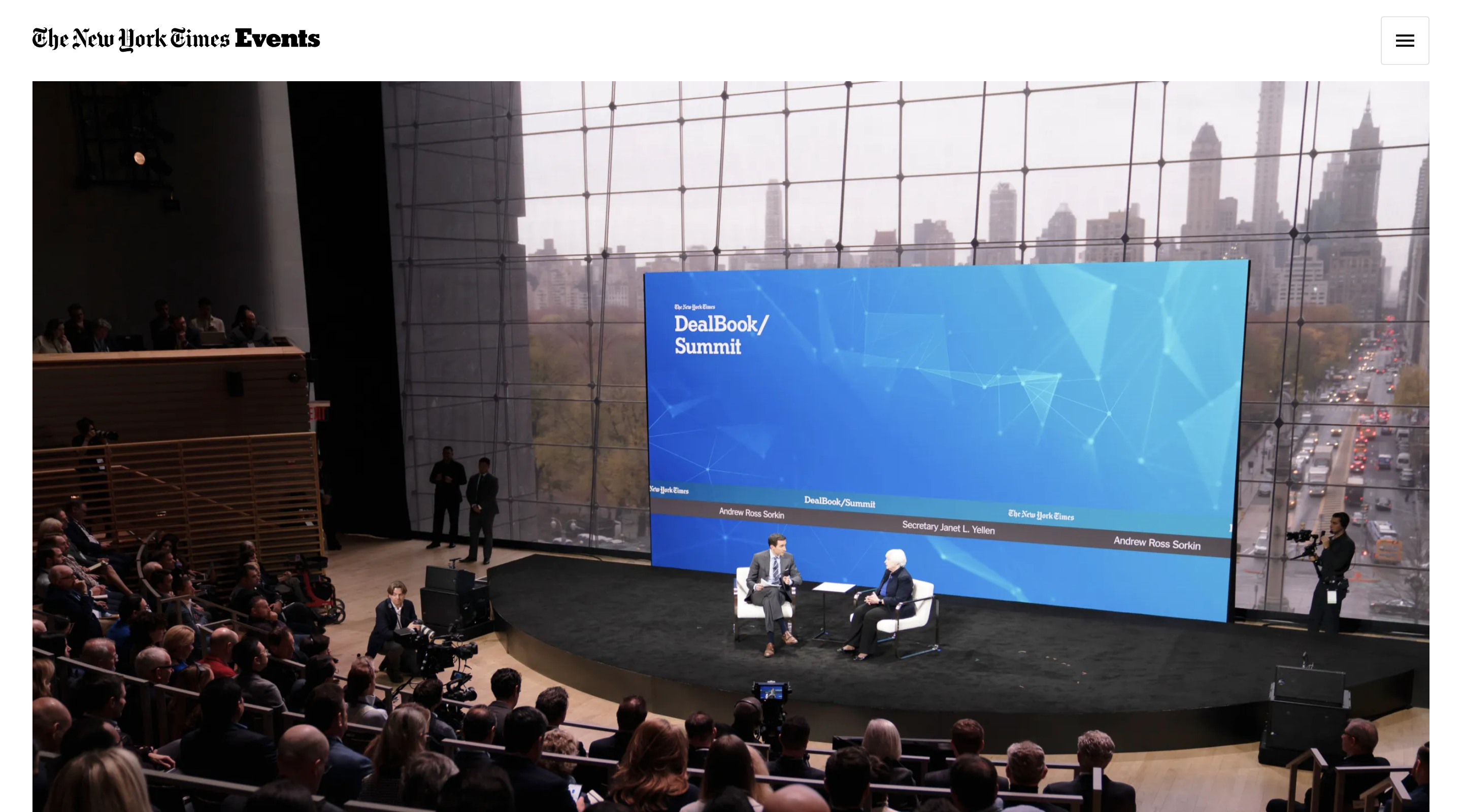
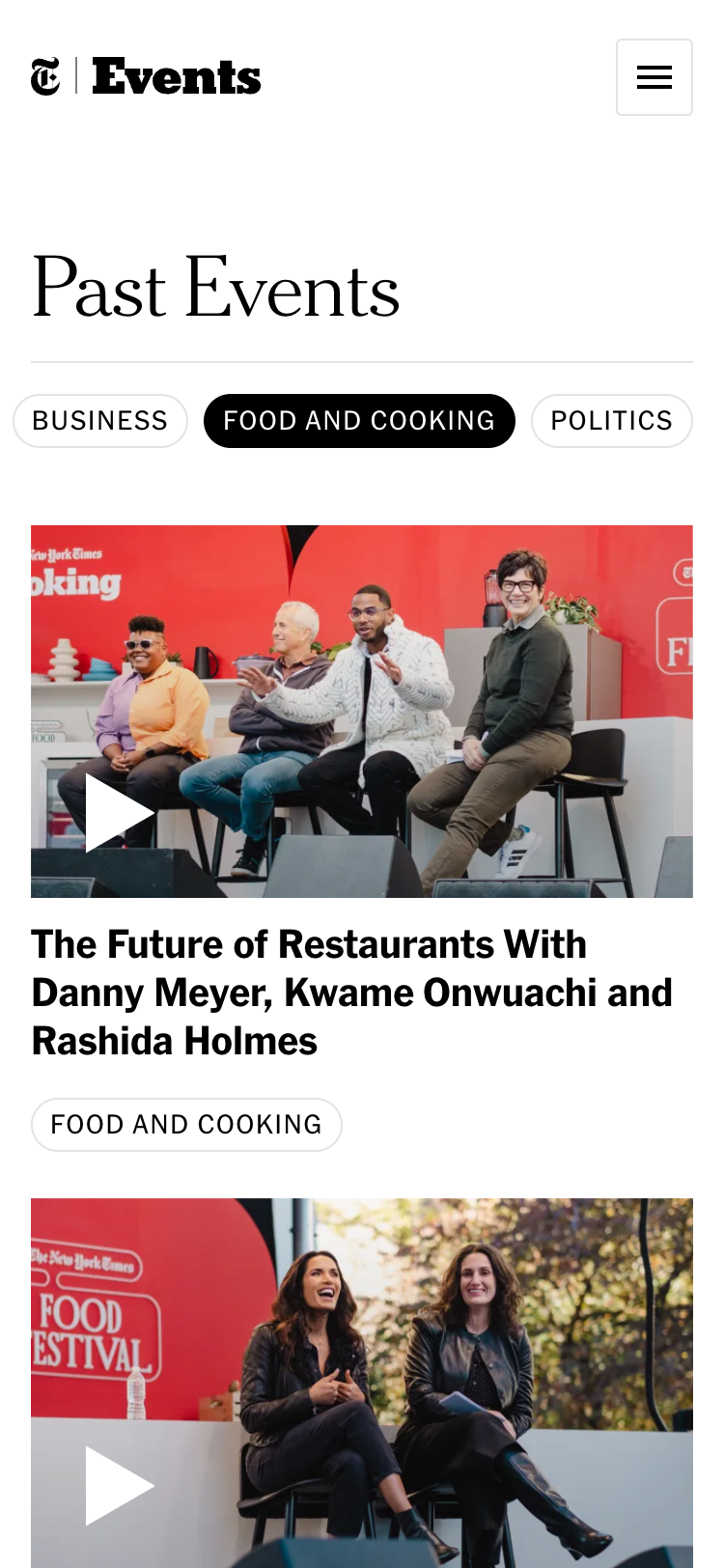
Three-column grid of video thumbnails for past events filterable by category.

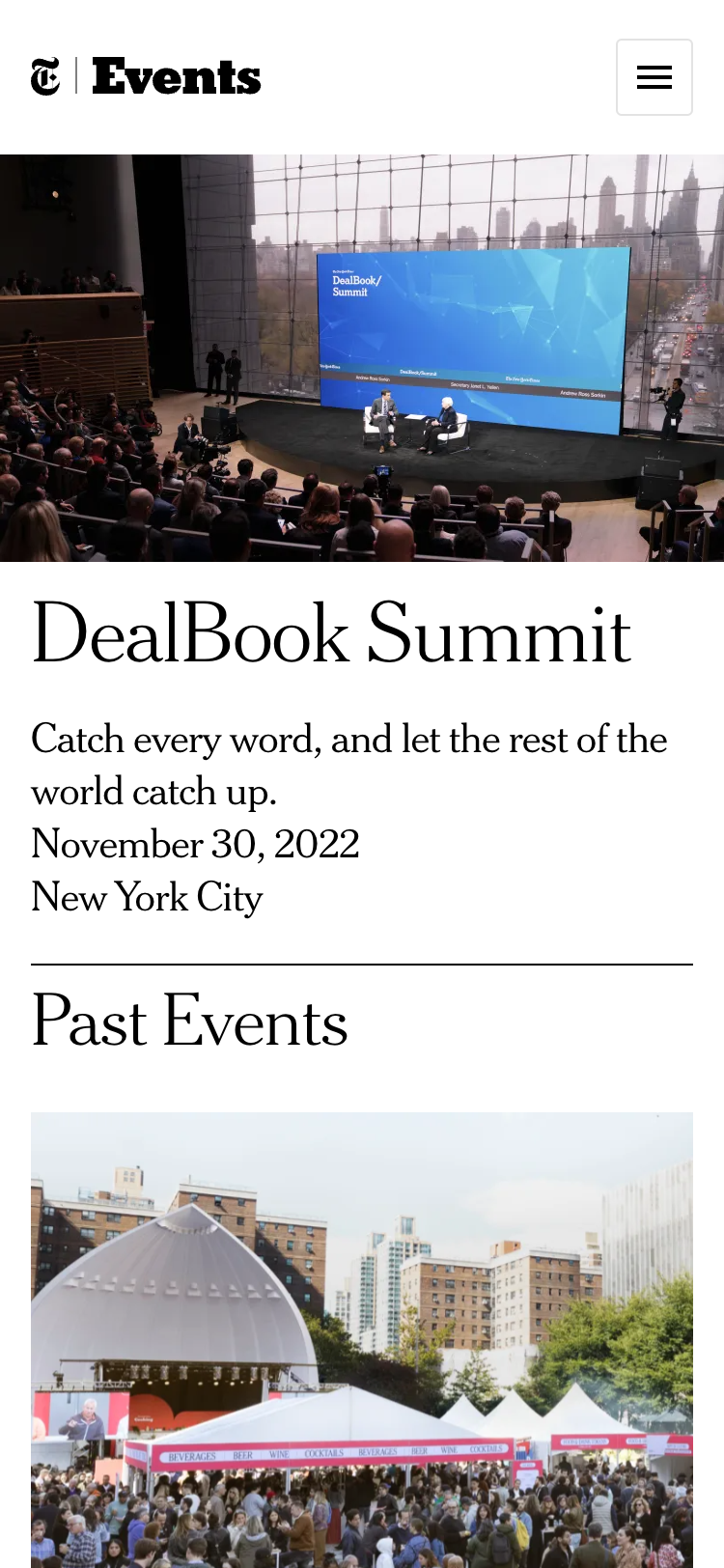
The hero section of a single event.

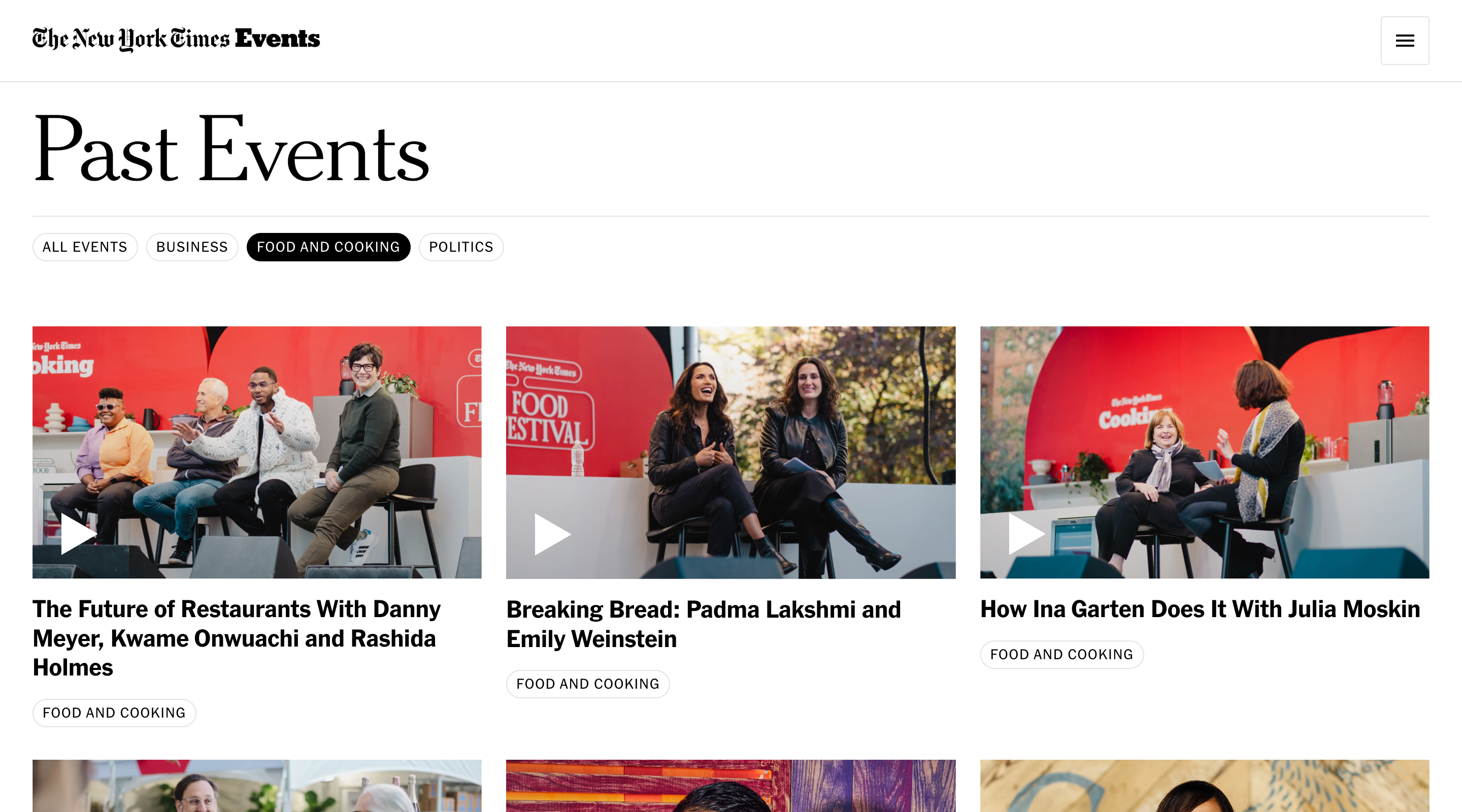
The site menu only contains two items: featured and past events.



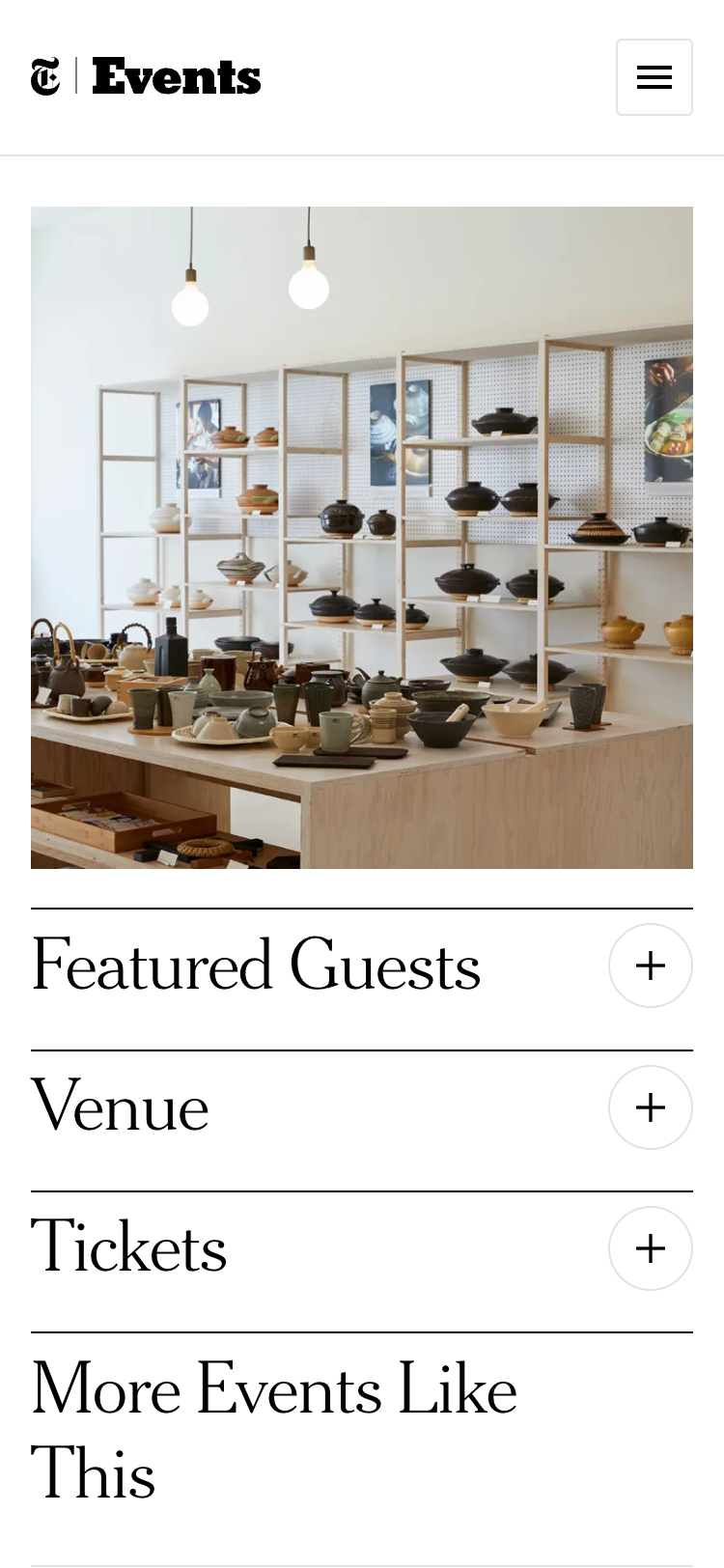
The Events website experience on a 375-pixel width mobile device. Some sections are collapsed in an accordion-style element on small screens.

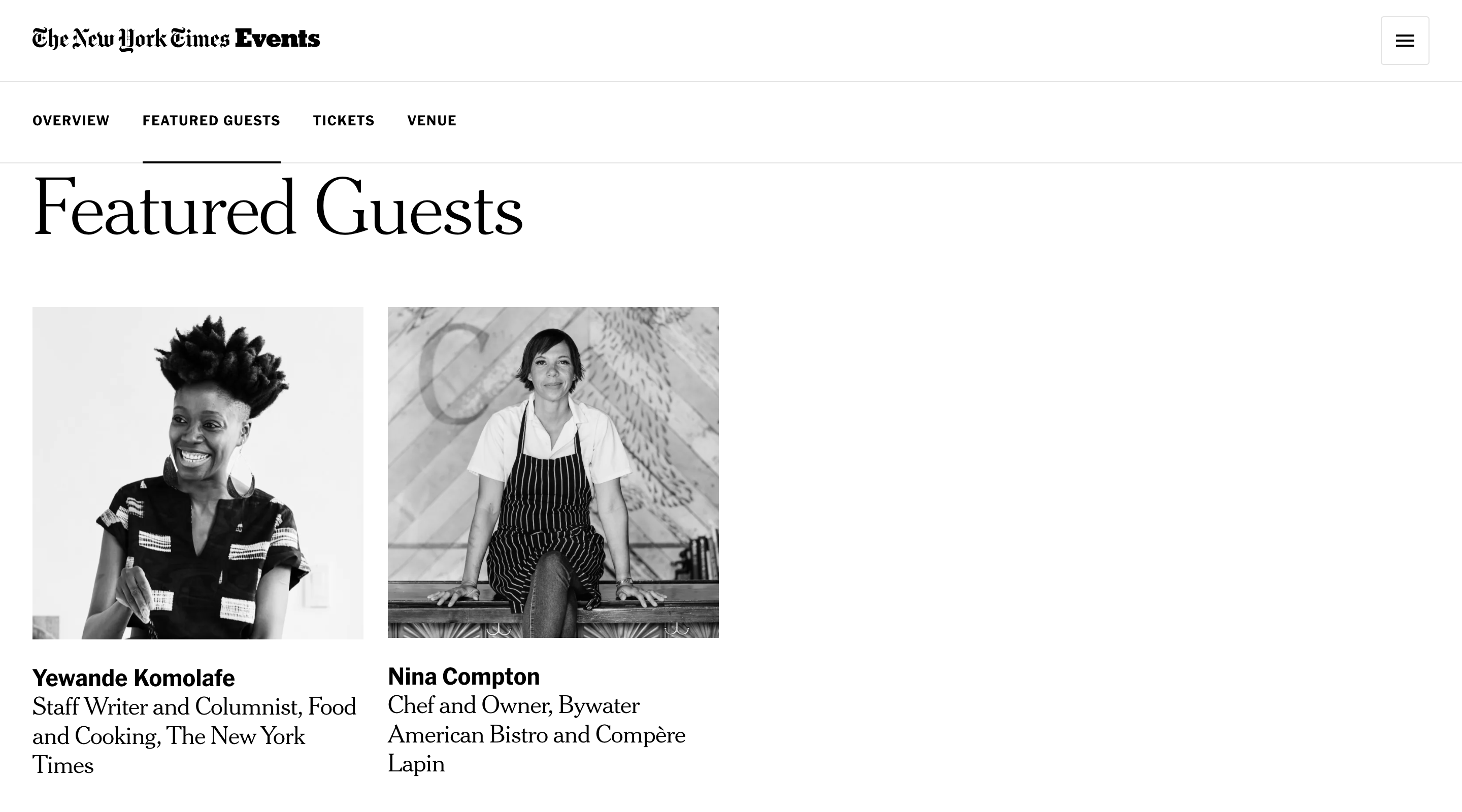
Single event pages have their own navigation for the different sections on the page, such as the “Featured Guests” section.

The New York Times Events website footer.