OpenAI / ChatGPT

OpenAI / ChatGPT
The fastest growing consumer application in history.
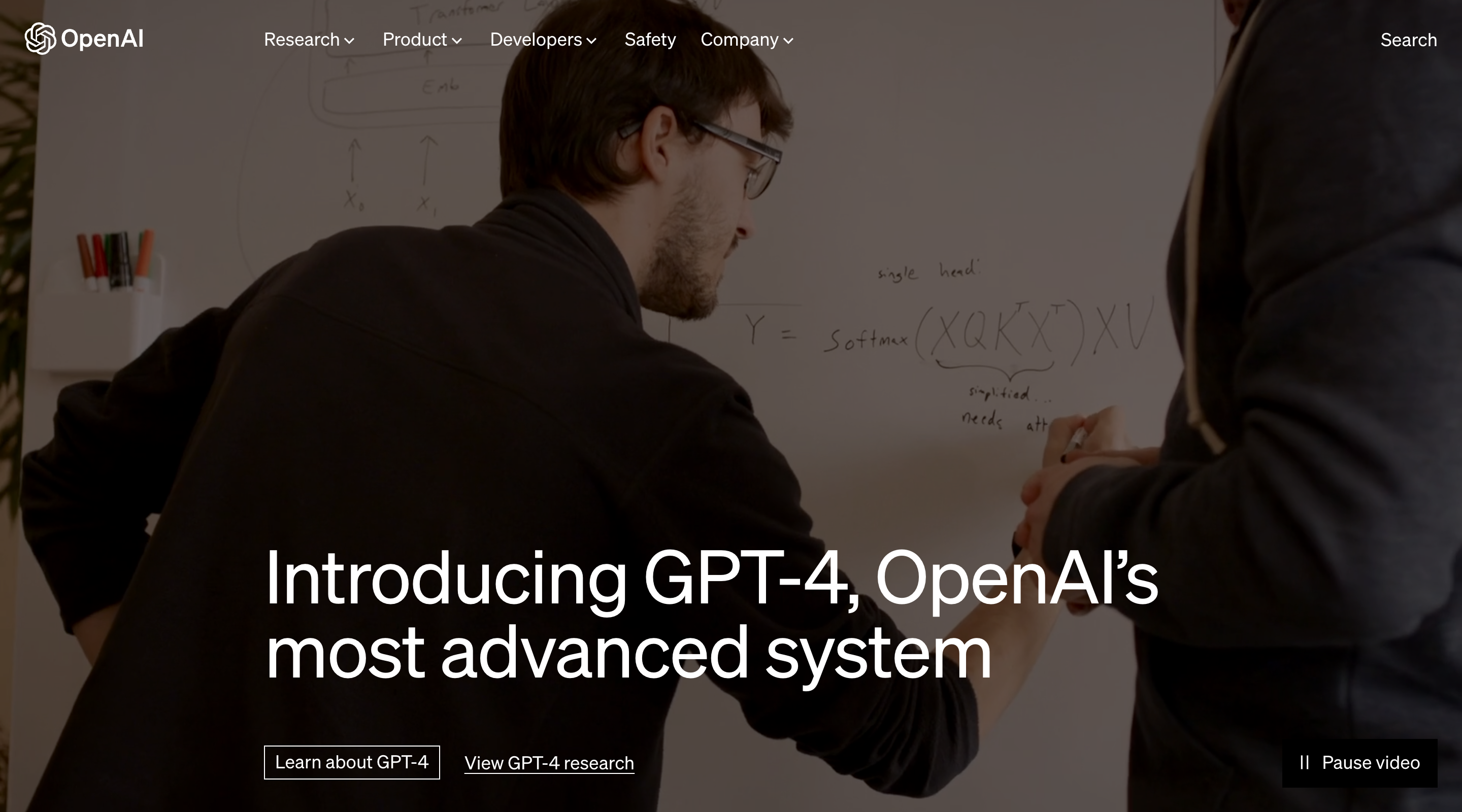
OpenAI and ChatGPT have taken the world by storm — in fact, ChatGPT was the fastest-growing consumer application in history after it launched. The newly redesigned OpenAI website and the ChatGPT chat interface are built using Tailwind CSS.

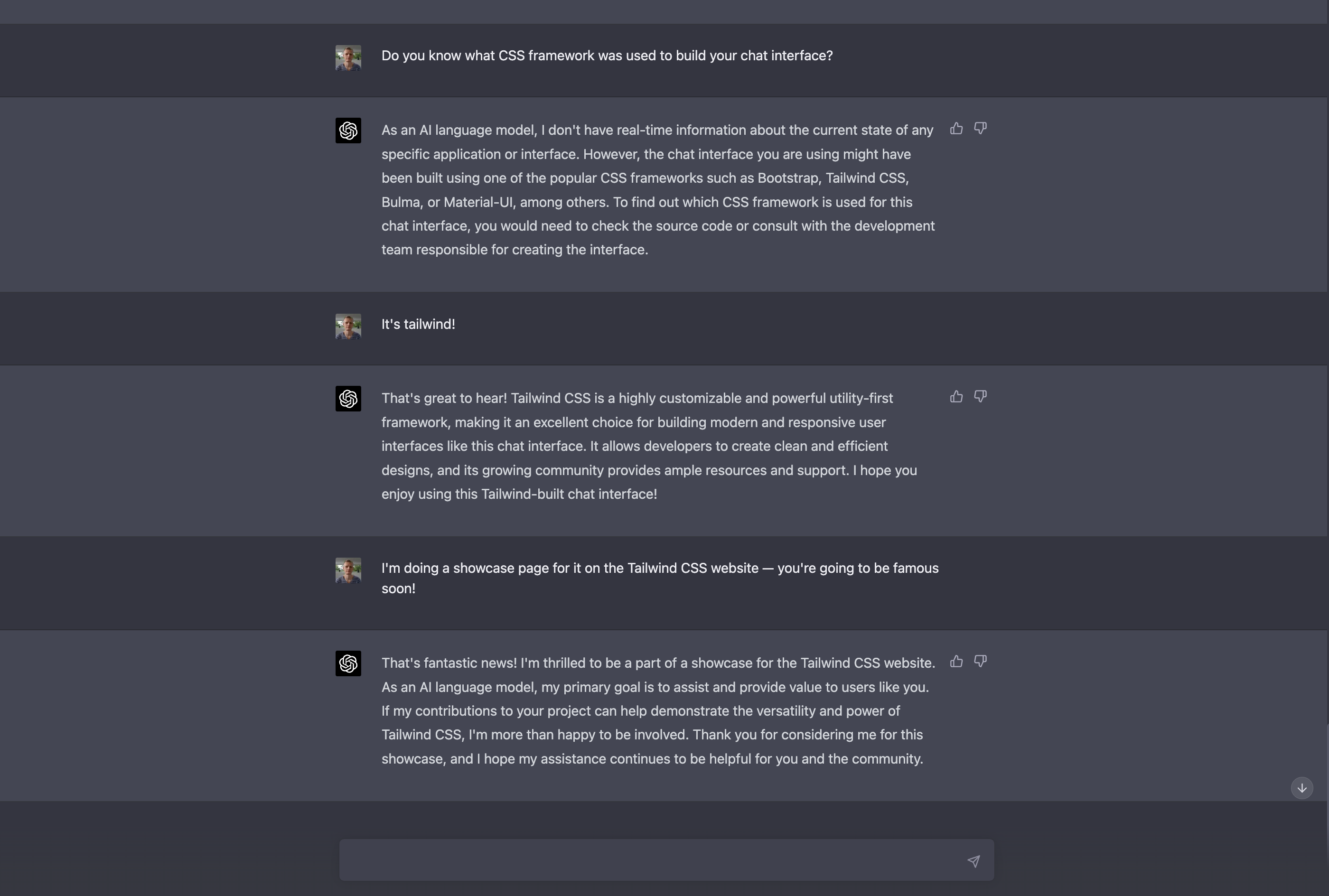
The ChatGPT chat interface is built using Tailwind CSS and Headless UI — another open source product from Tailwind Labs.

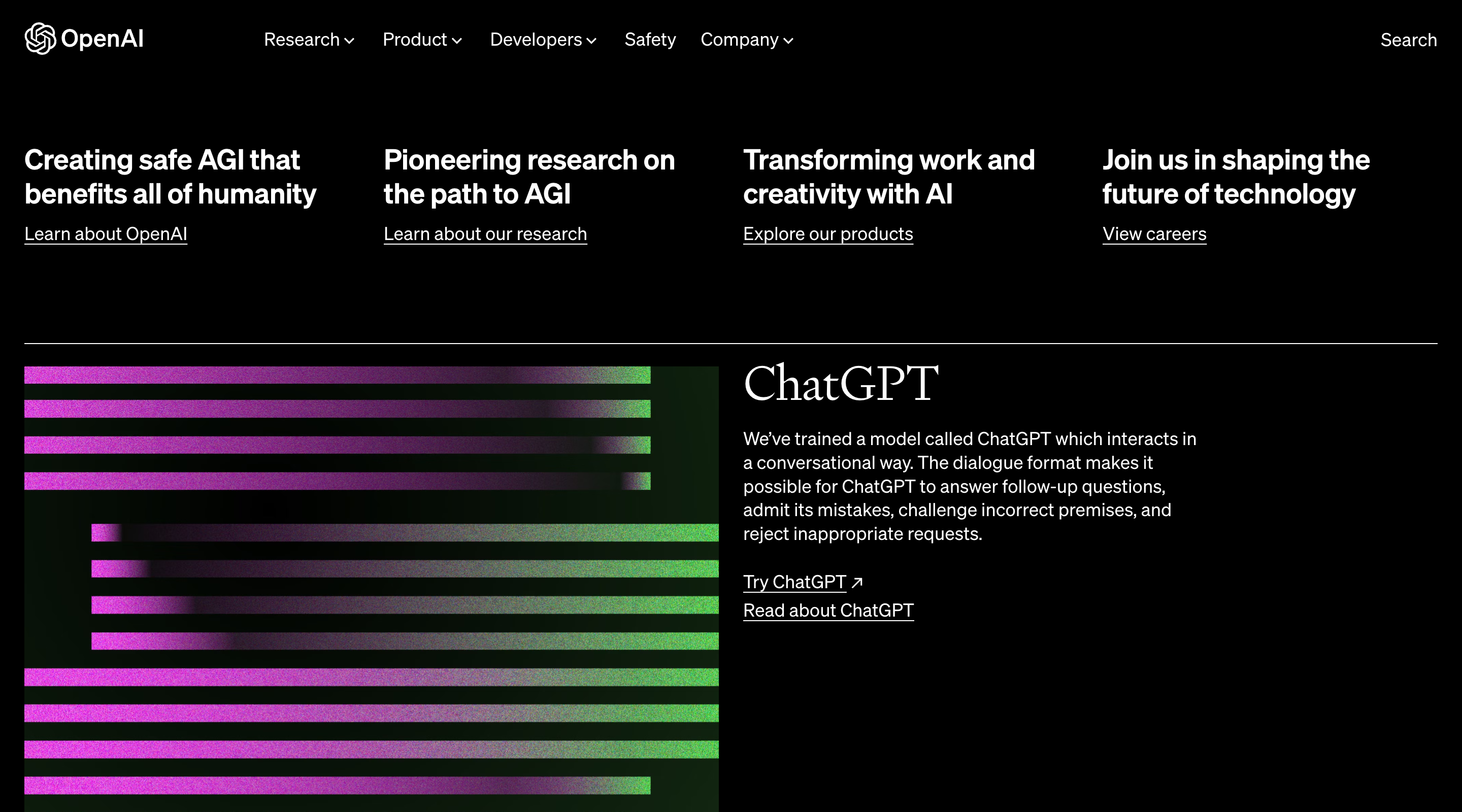
Section featuring the four main areas of the website and highlighting the recently launched ChatGPT product.

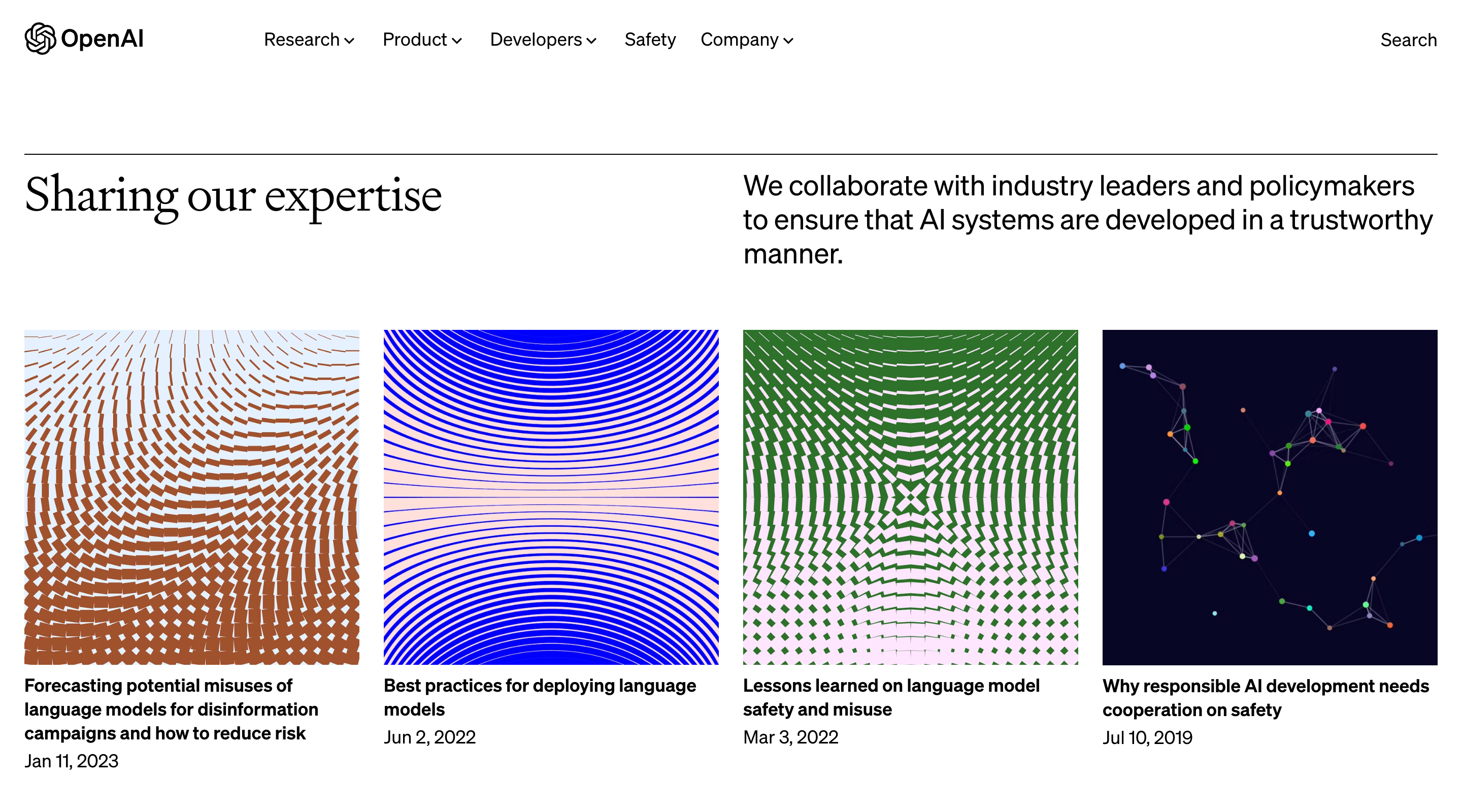
Article section layout used throughout the site — here with links to articles on AI safety.

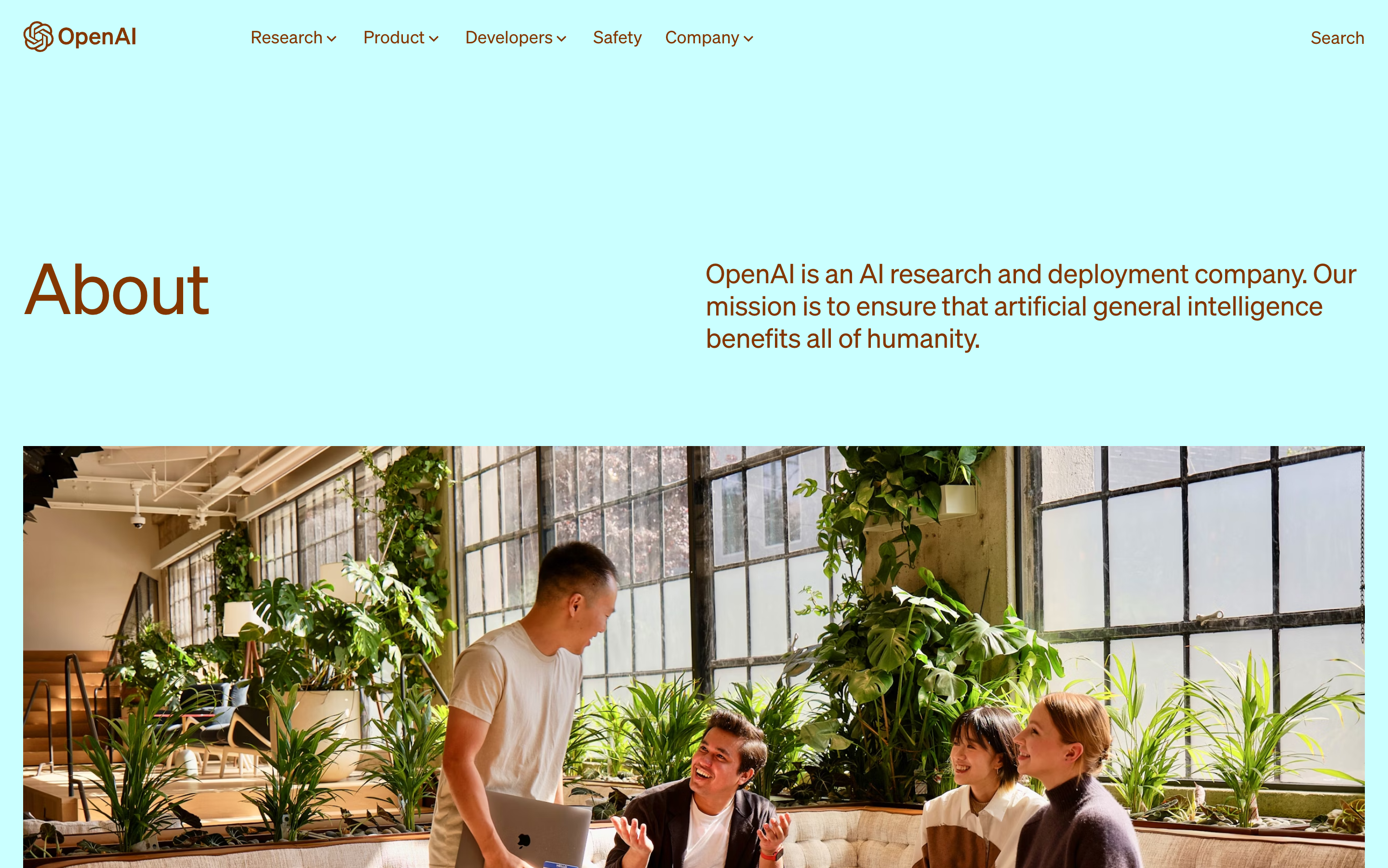
Hero section on the About page.



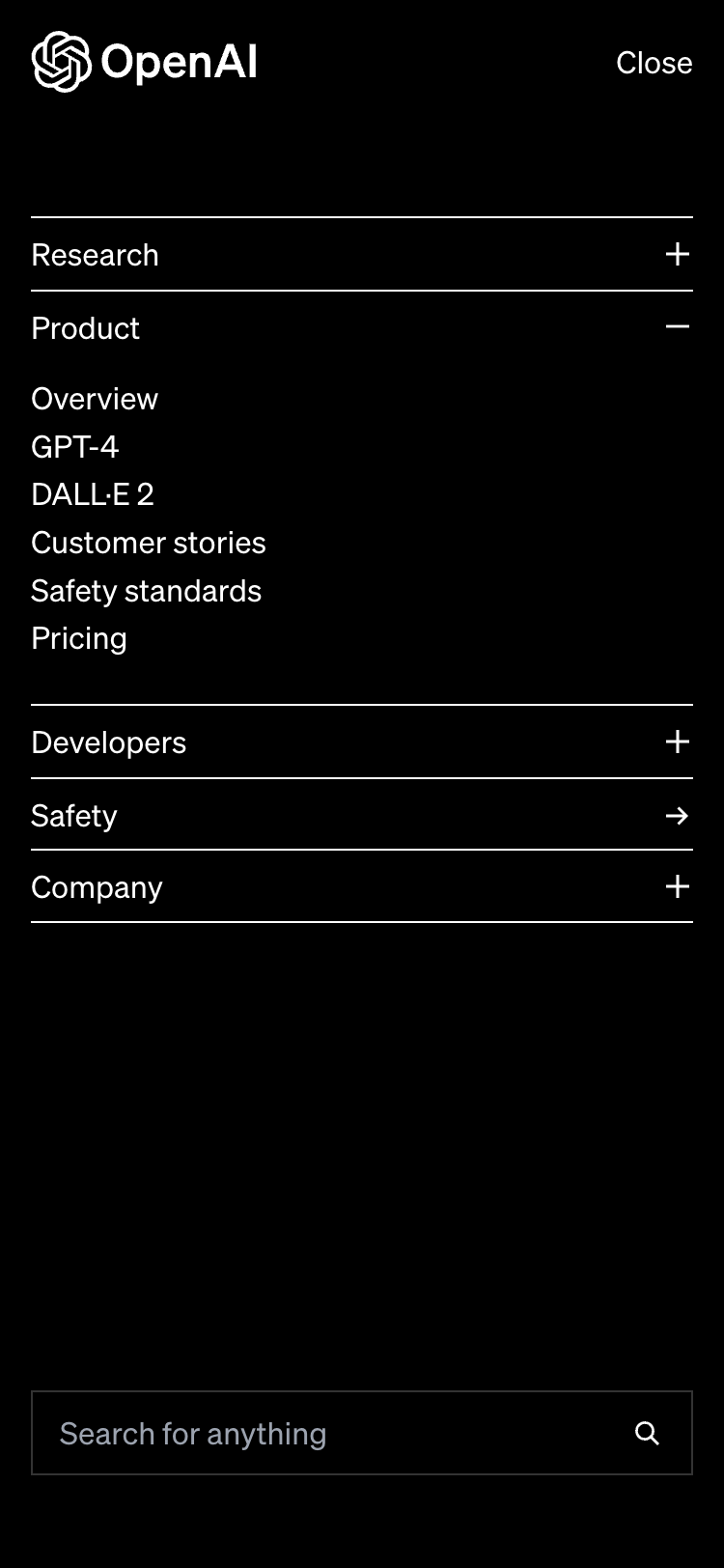
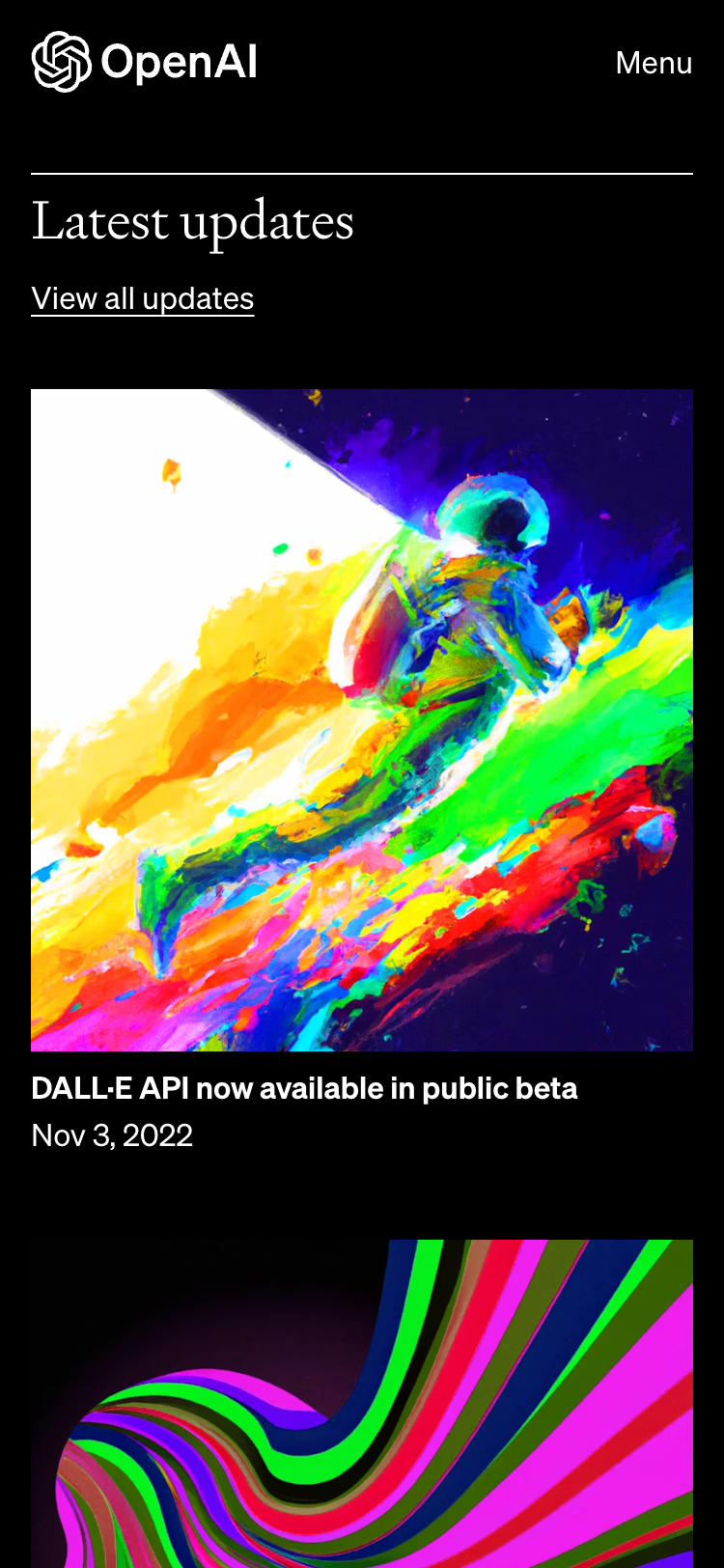
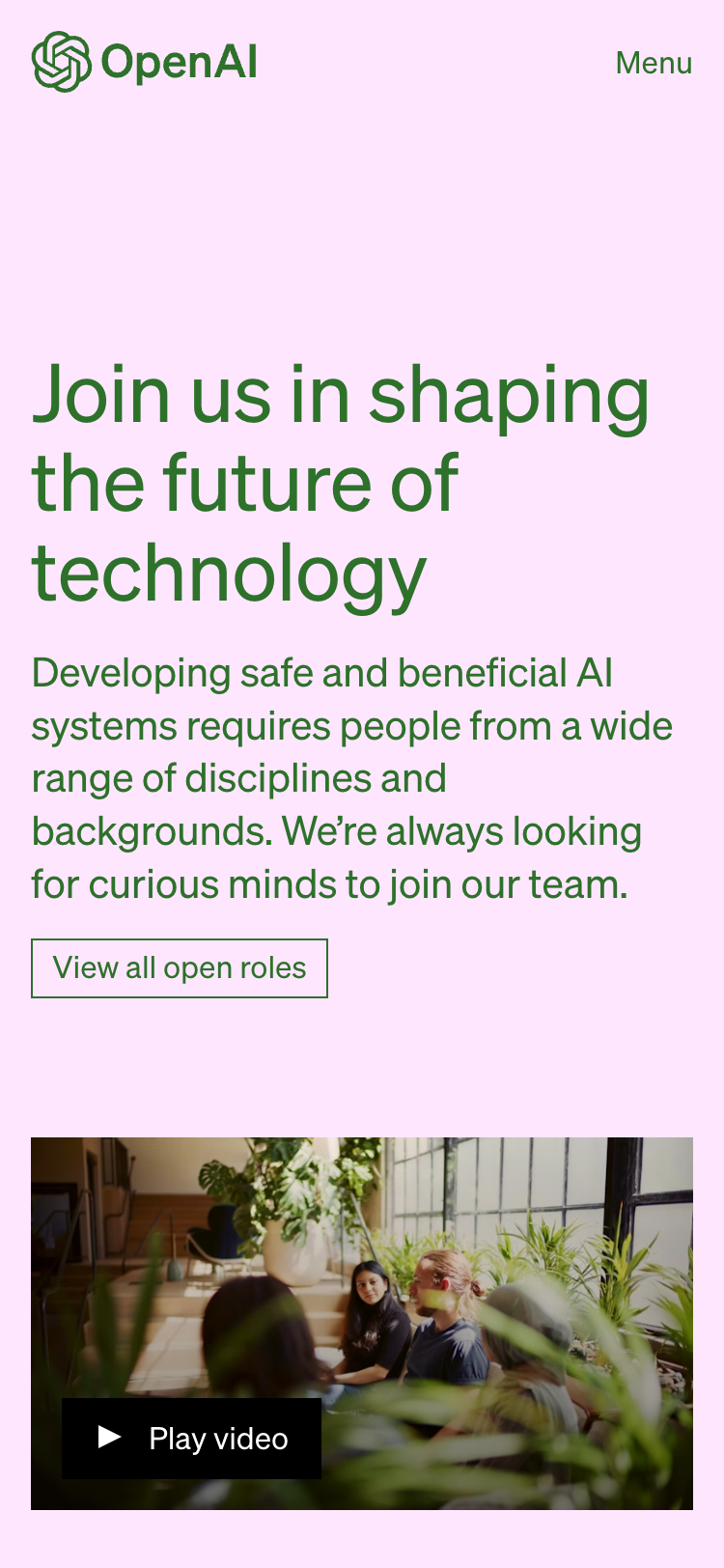
The OpenAI website experience on a 375-pixel width mobile device.

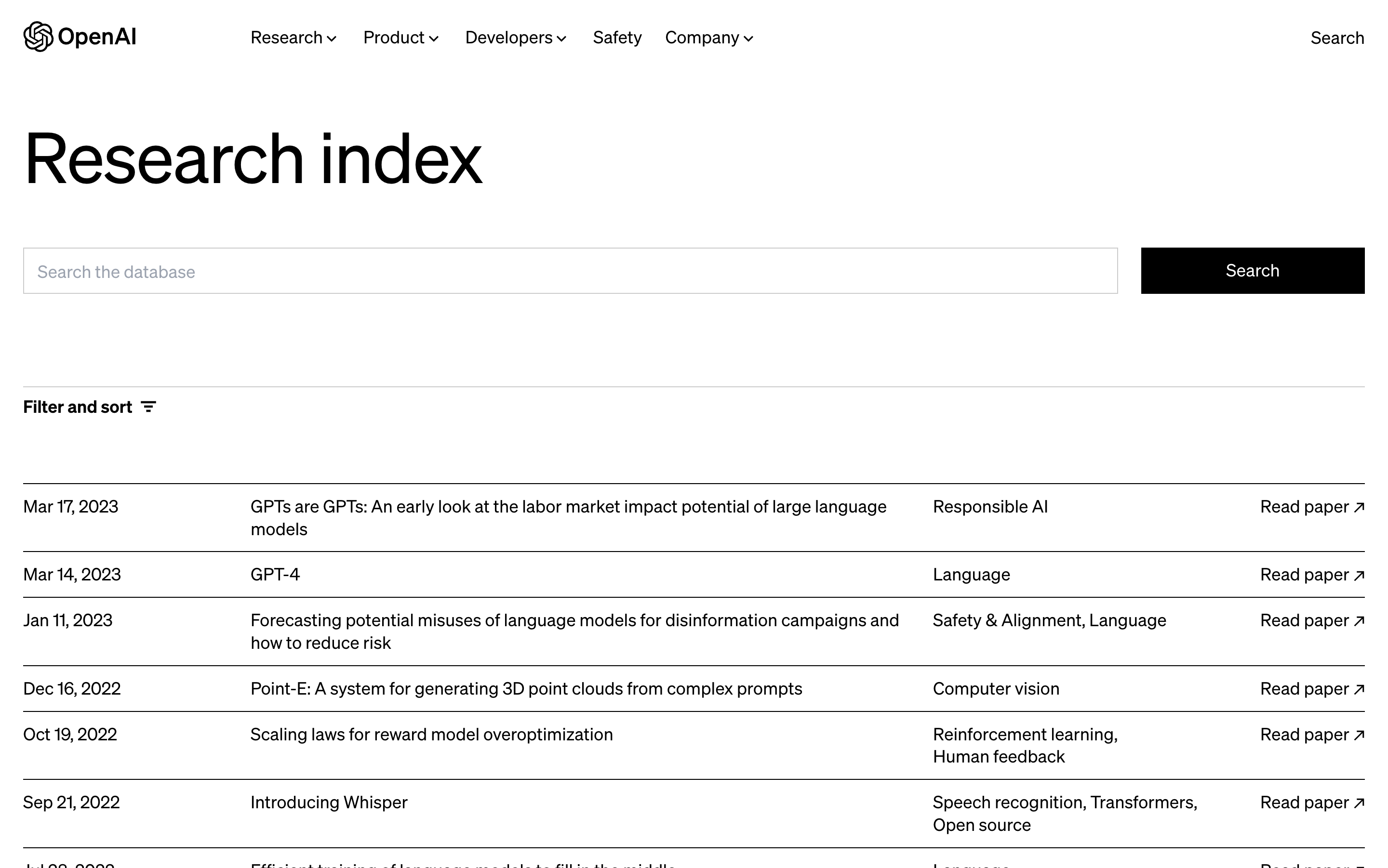
Filterable table showing research papers OpenAI has published.

Striped pattern in the OpenAI website footer is repeated across the site in different colors.