
Turbo
A Rust-powered JavaScript bundler and build system by Vercel.
Turbo is an incremental bundler and build system optimized for JavaScript and TypeScript, written in Rust. The Turbo website is built using Next.js and uses Tailwind CSS.

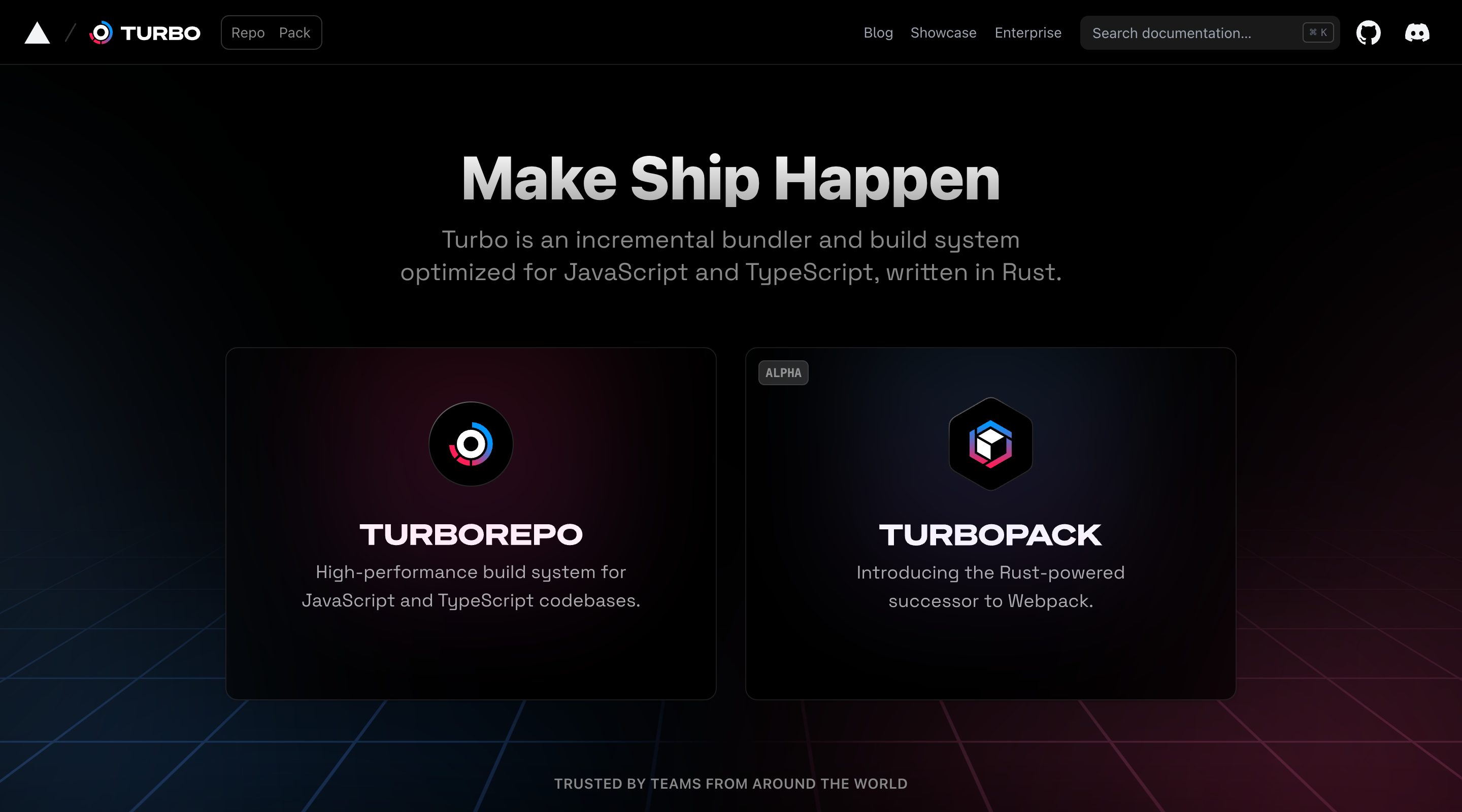
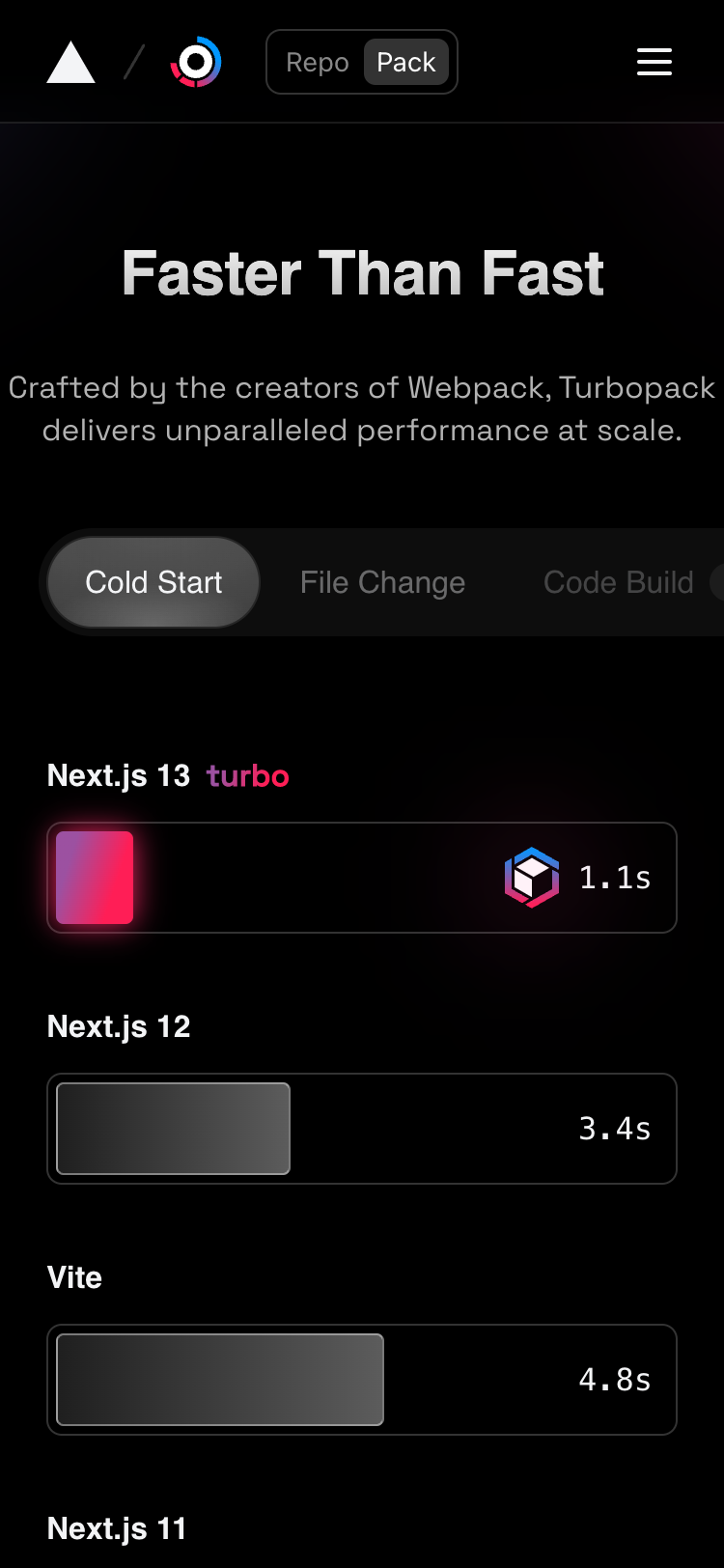
Chart comparing build times between Next.js 13, using Turbo, with Vite and previous versions of Next.js.



The Turbo website experience, including the navigation, on a 375-pixel wide mobile device.

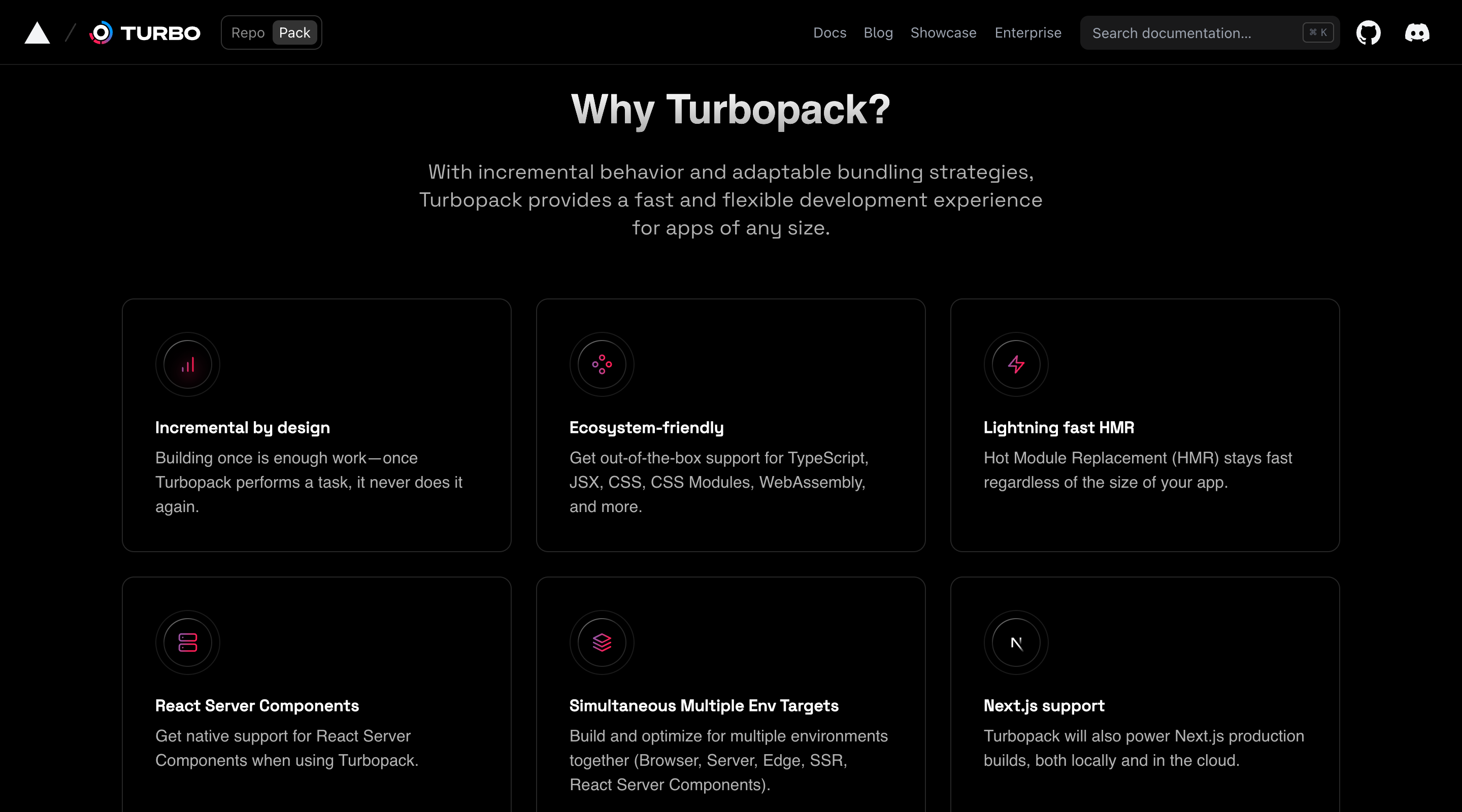
Feature section showing Turbopack features in a 3-column grid.

Footer section with logos of large companies using Turbo. In light mode, logos are shown in their actual color — in dark mode, they are white.