
Loom
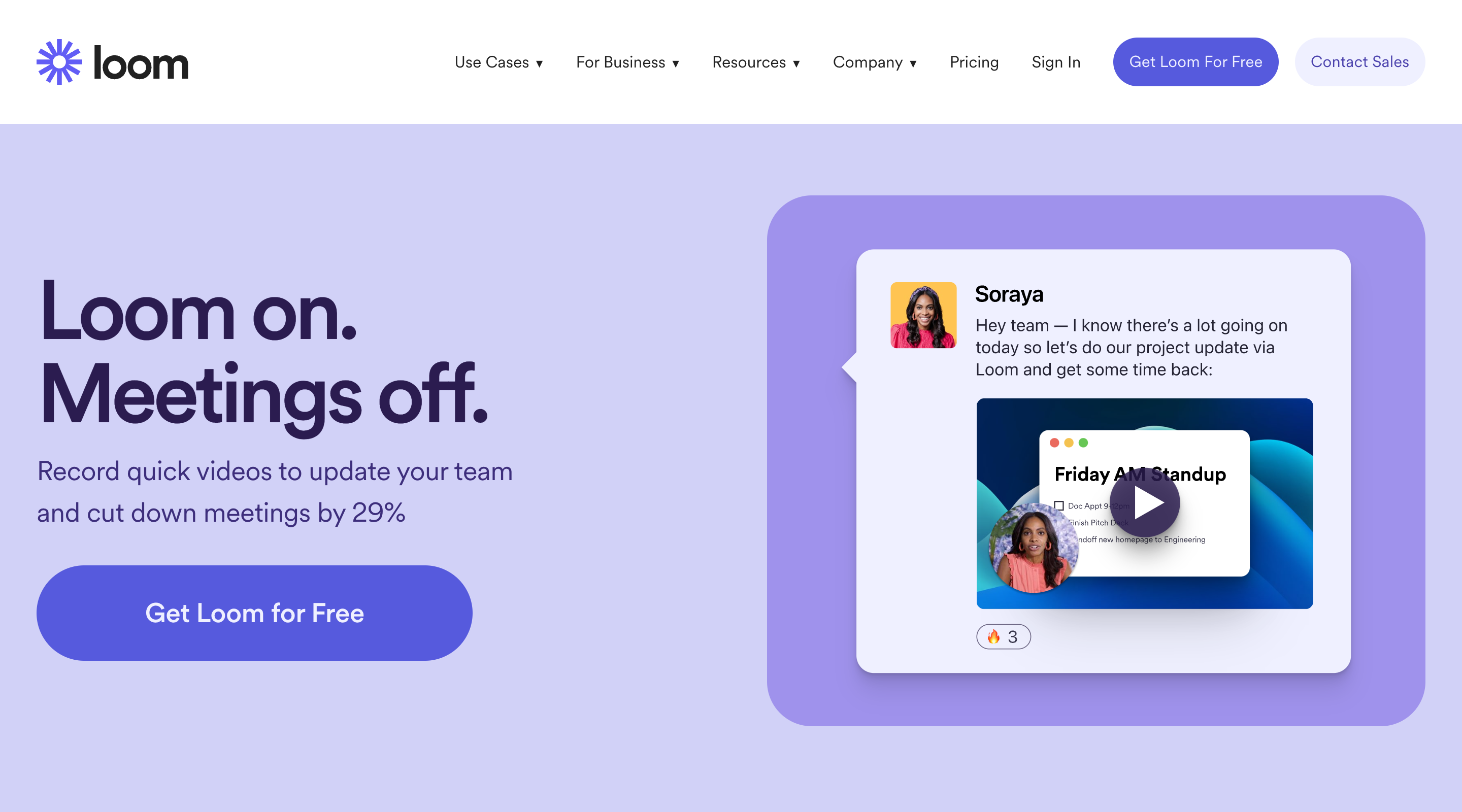
The leading video communication platform for async work.
Loom makes it easy to send video updates to your team members and collaborators. With just a click, you can record yourself and your screen and easily share it afterward. The Loom website is a Next.js app and is built using Tailwind CSS.

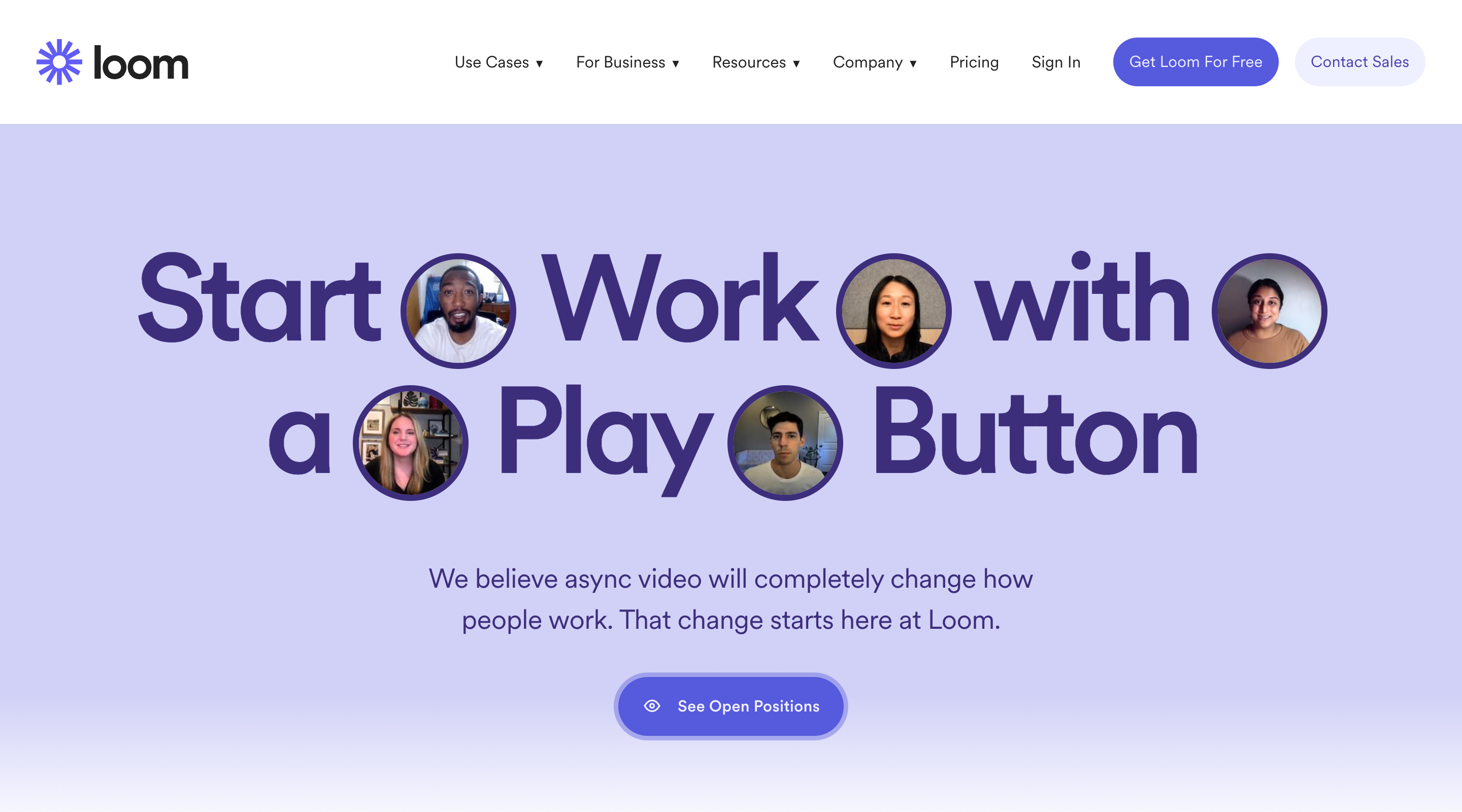
A section of the website with a call-to-action to explore open positions at Loom. Round Loom-like images are used to make the headline stand out.

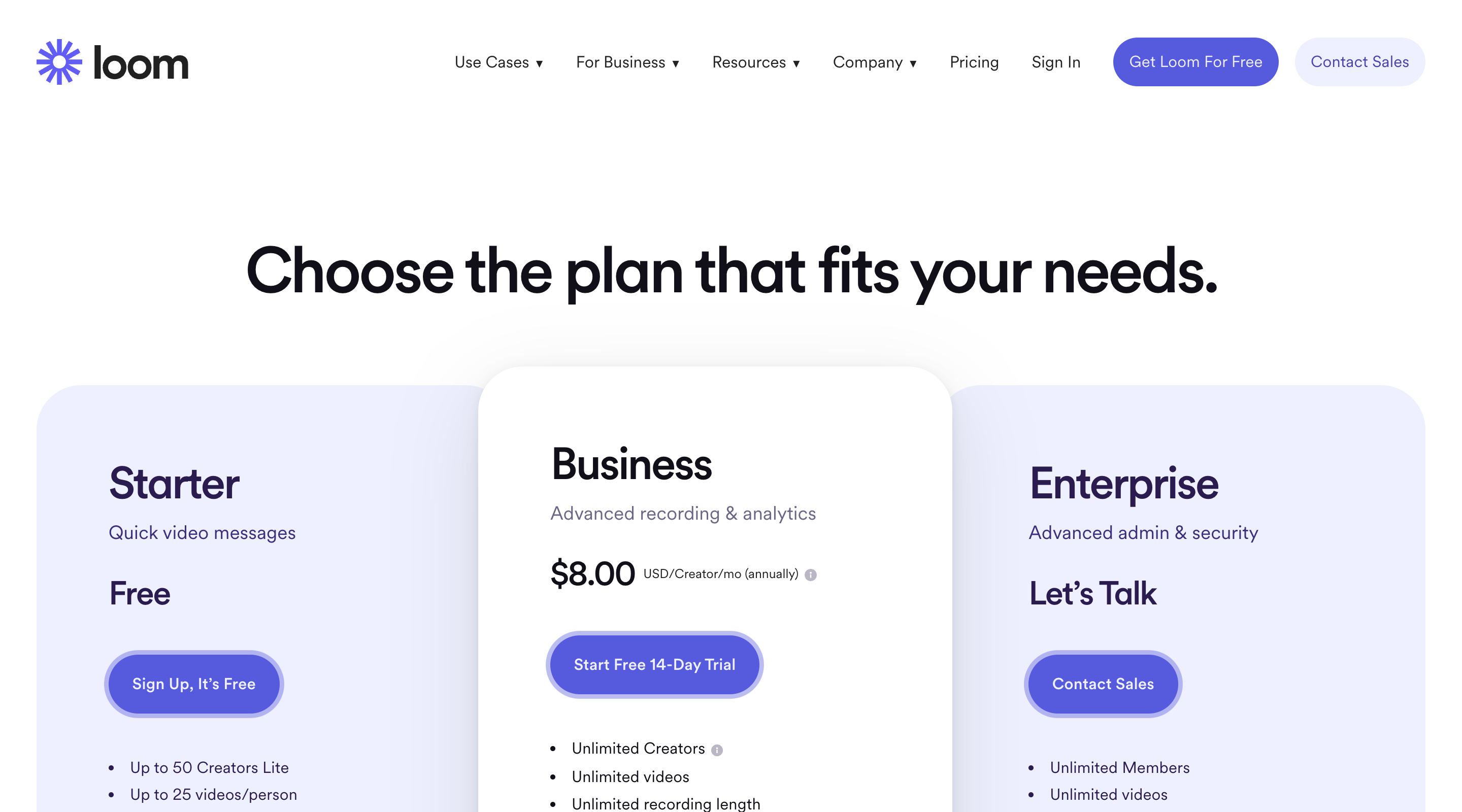
A pricing table showing three different pricing tiers: Starter, Business, and Enterprise.



The Loom website experience on mobile devices, including what the site menu looks like with collapsible sections.

A slider with testimonials on the homepage.

The hero of a subpage on the website with a Loom download button as the primary call-to-action.