
The Verge
Technology news for more than 50 million monthly readers.
The Verge is a technology news website owned by Vox Media. The Verge website was recently redesigned, and the new site is a Next.js app built using Tailwind CSS.

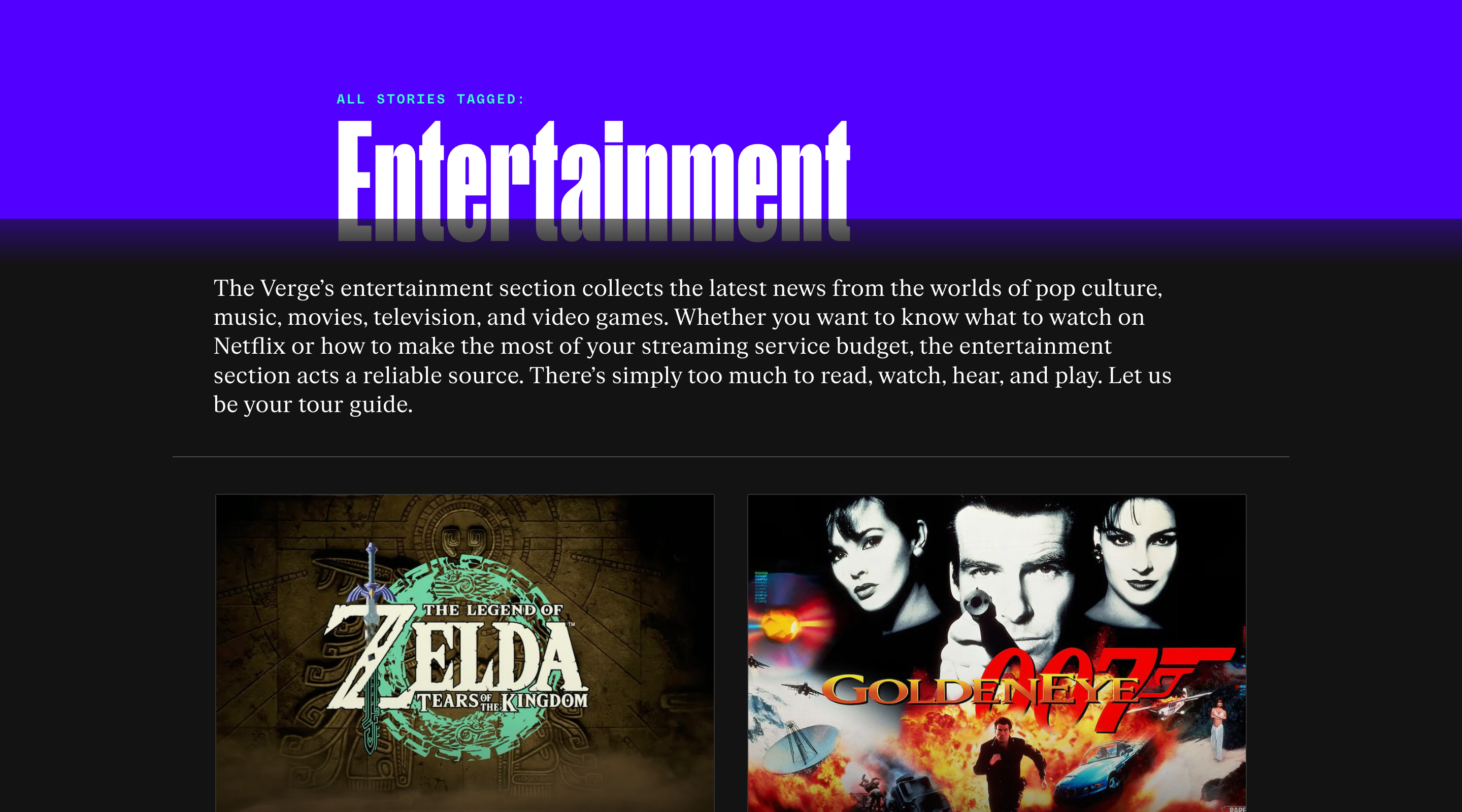
The heading of the Entertainment category, or tag, on the Verge website.

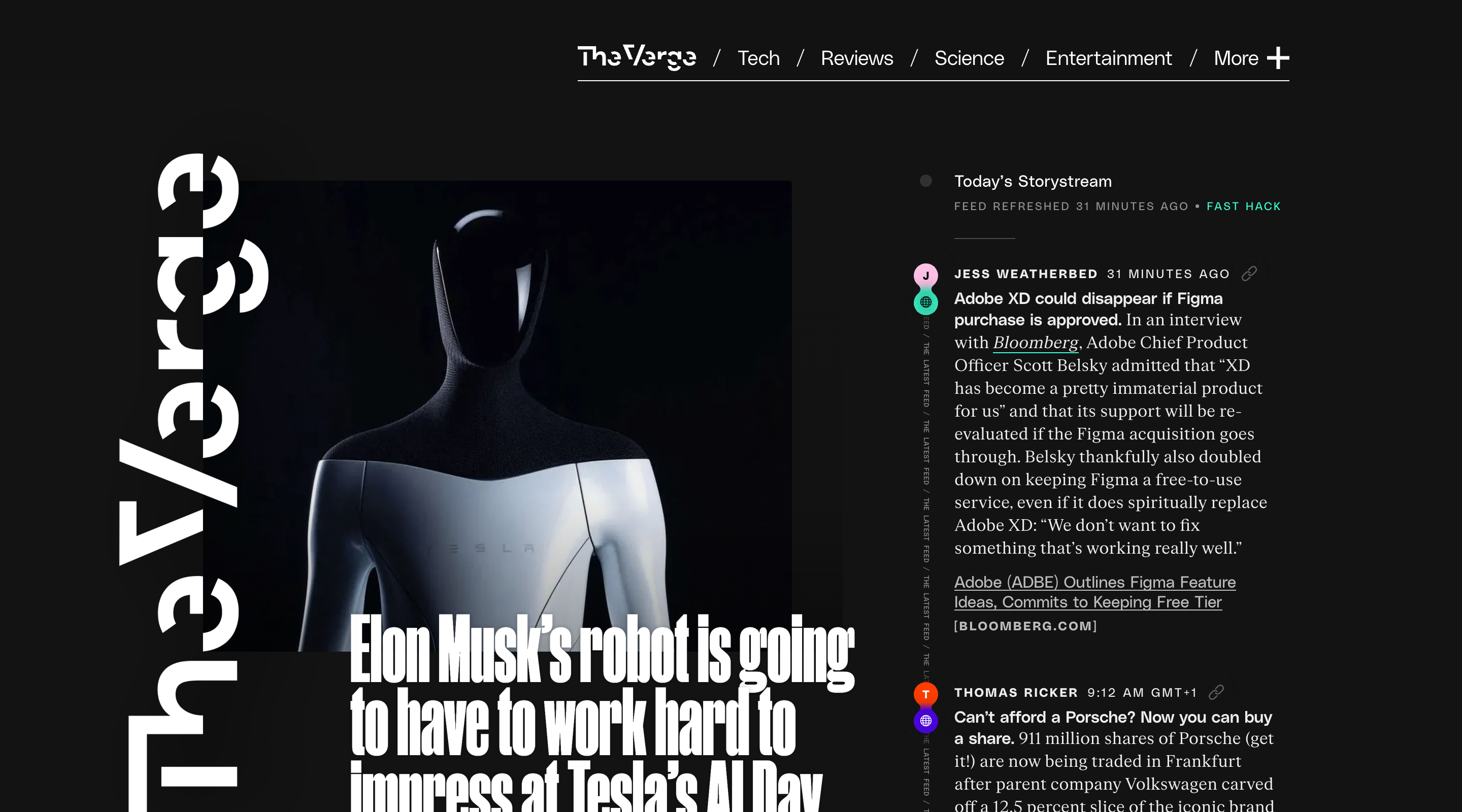
An article heading on the Verge website, with article metadata and sharing options to the left. The category, or tag, is shown above the headline.



The Verge reading experience on mobile devices, including what the site navigation looks like.

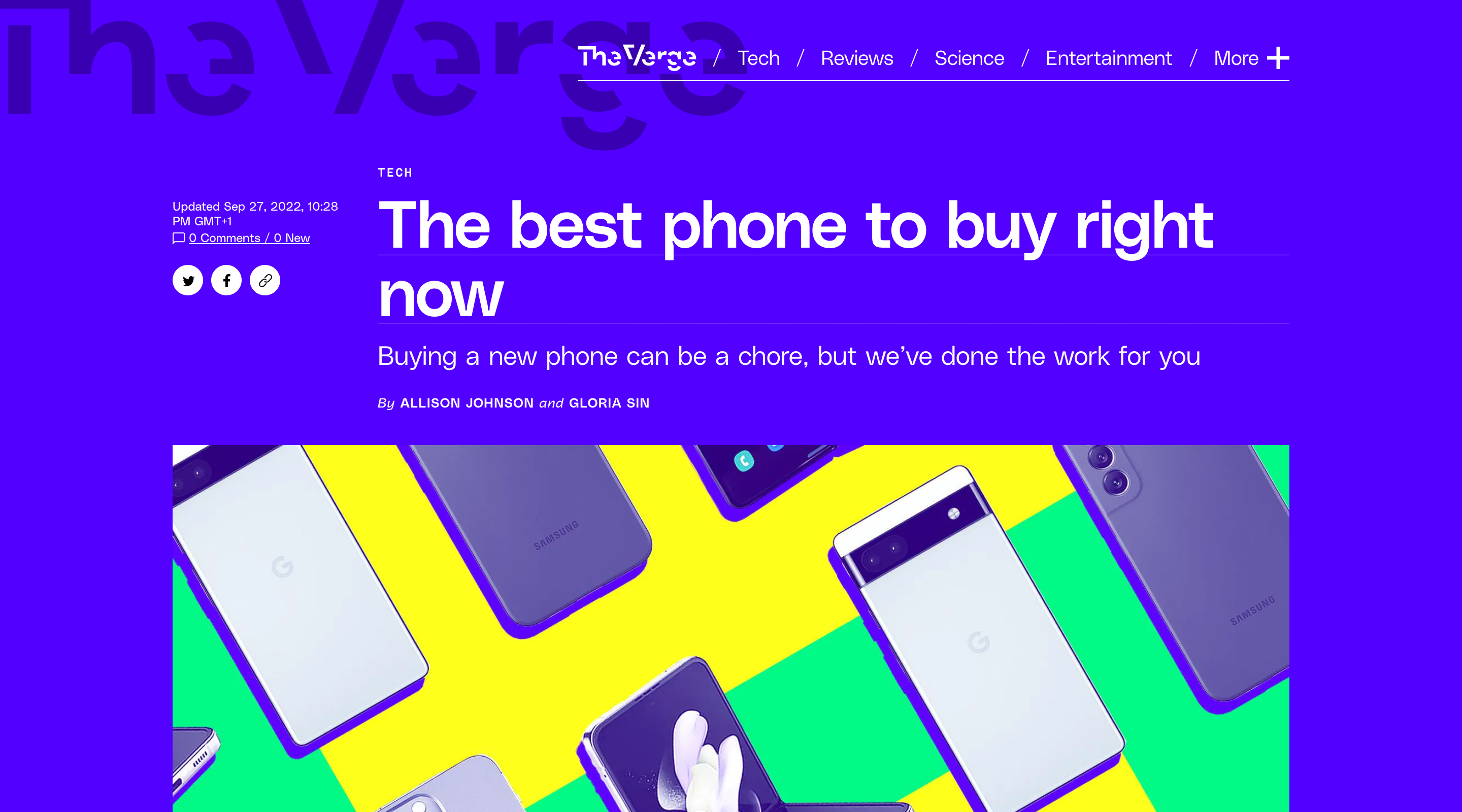
An article where the featured image is shown to the left of the heading instead of below it.

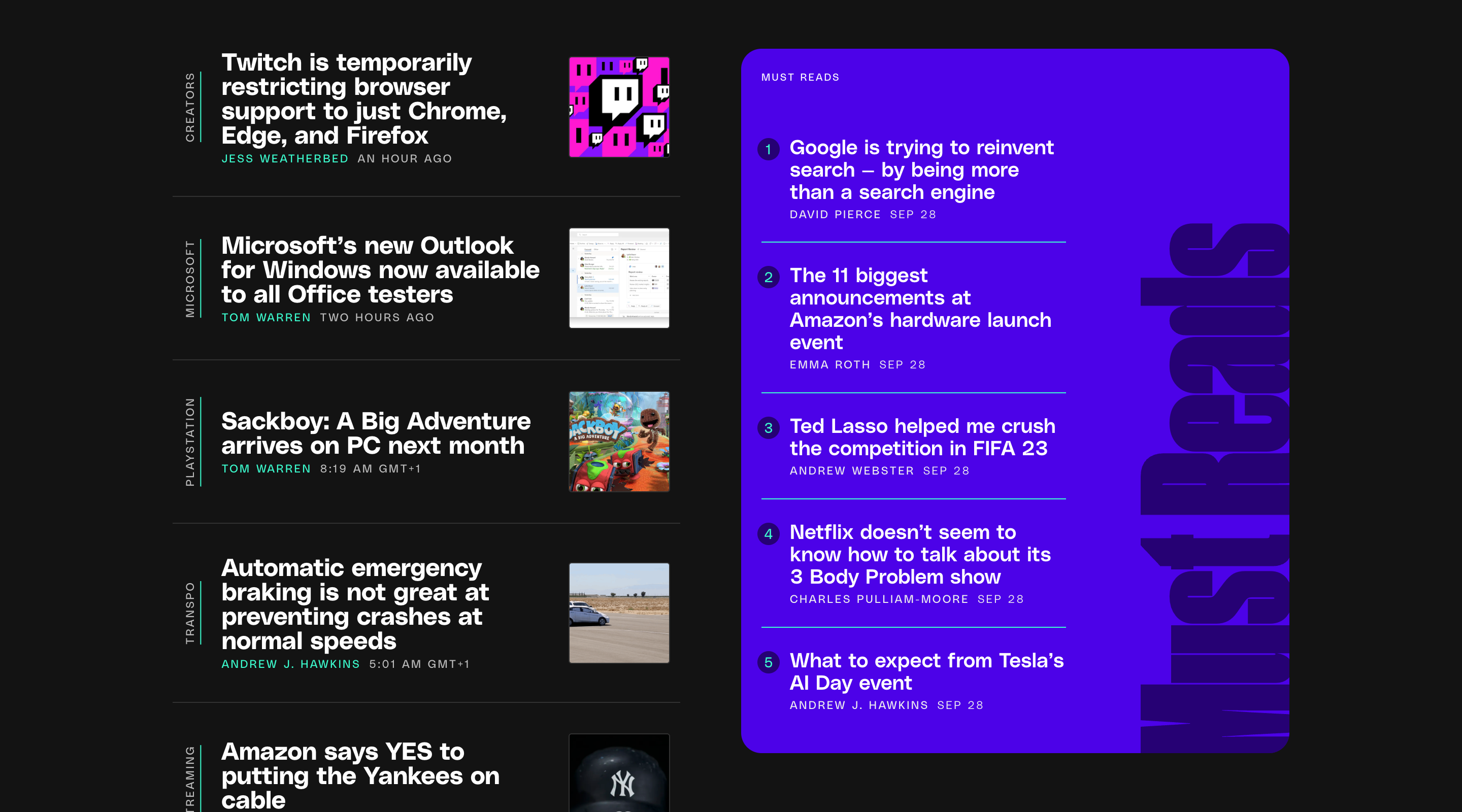
A section with links to articles in different categories and a list of must-read articles.