
Modern Treasury
Money movement APIs for modern tech companies.
Modern treasury offers various payment operation APIs that allow customers to add money movement and tracking to their products without doing the heavy lifting themselves. The Modern Treasury website is a Next.js app built using Tailwind CSS.

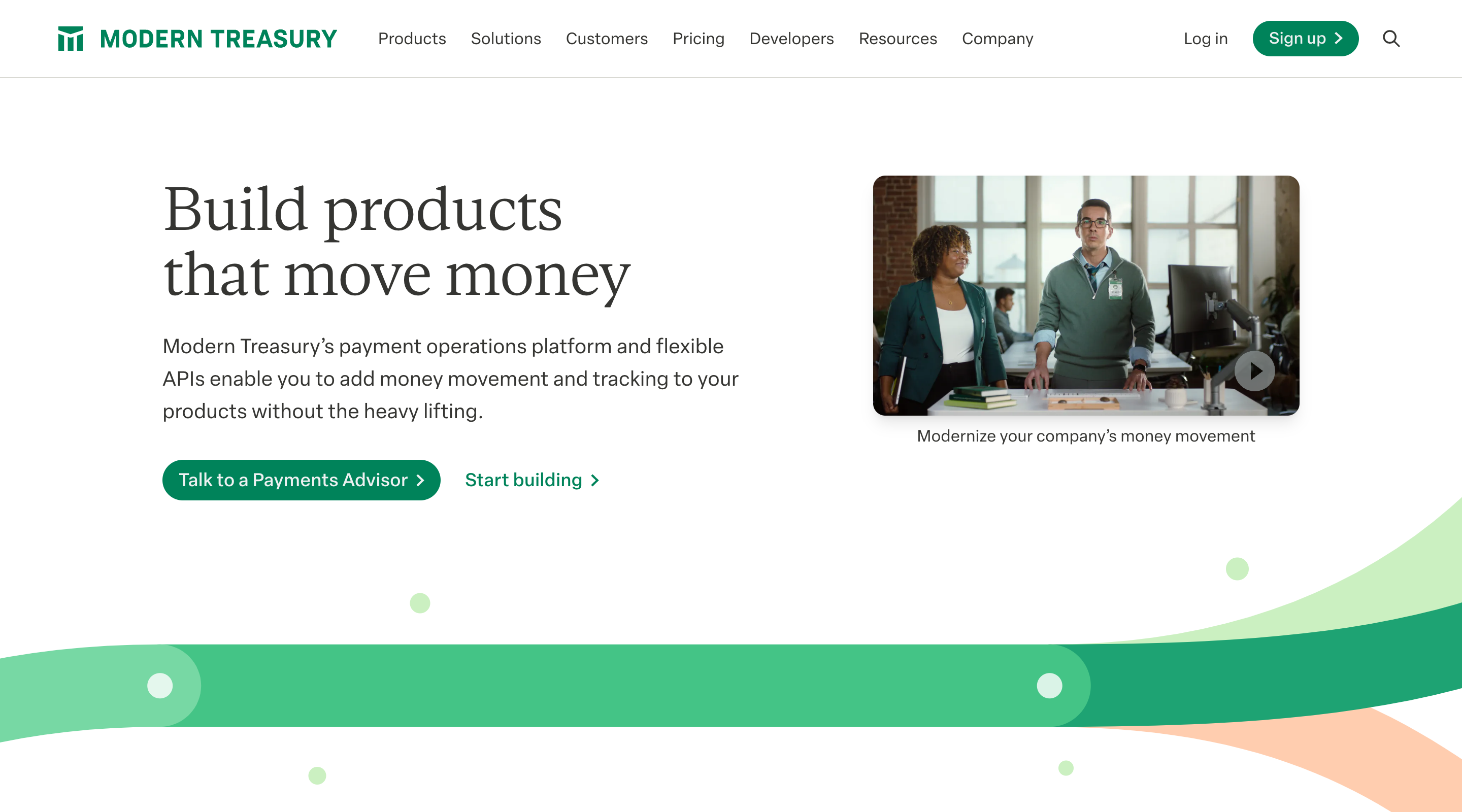
A feature section showing the Modern Treasury APIs. Clicking each of the use cases will load a different code snippet.

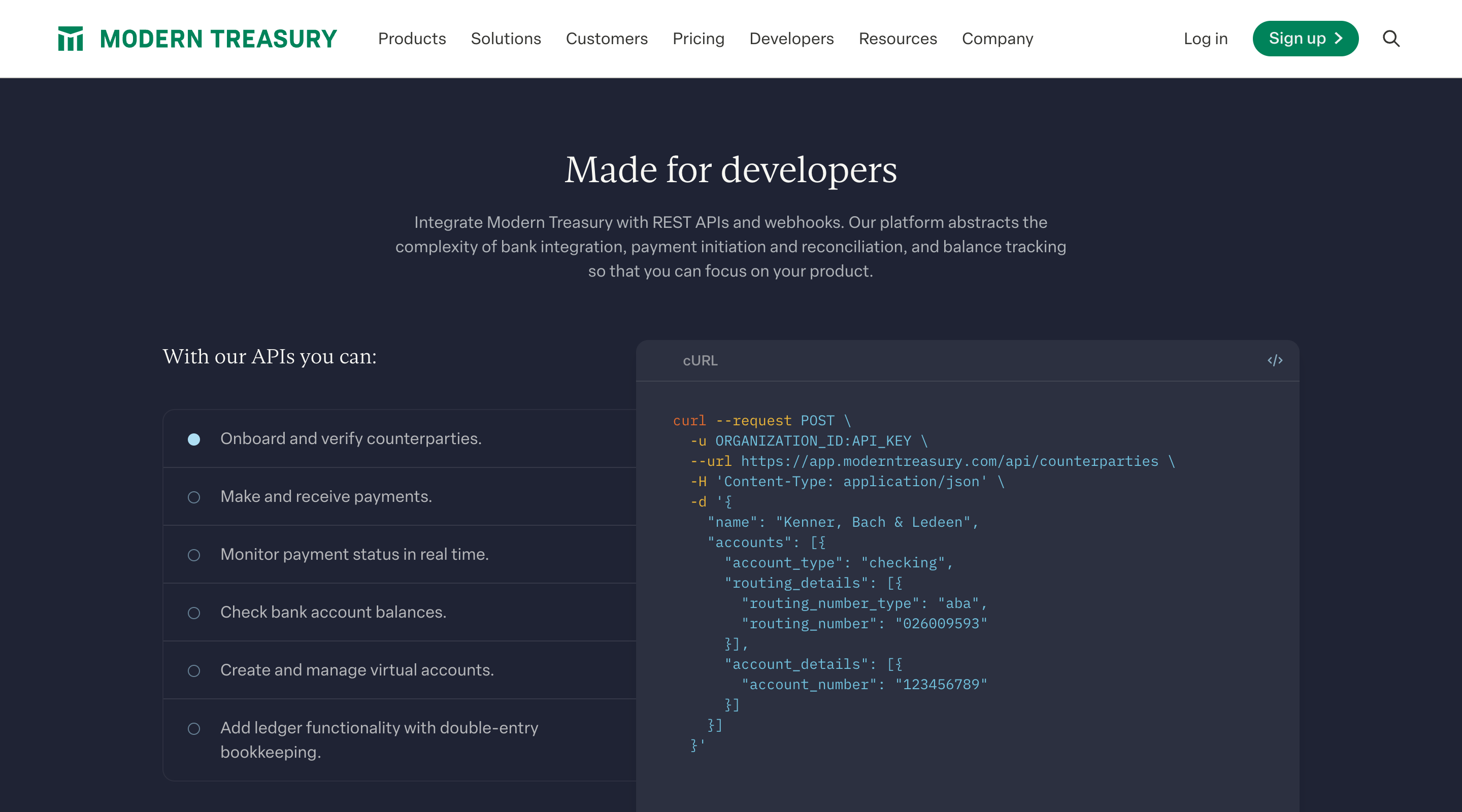
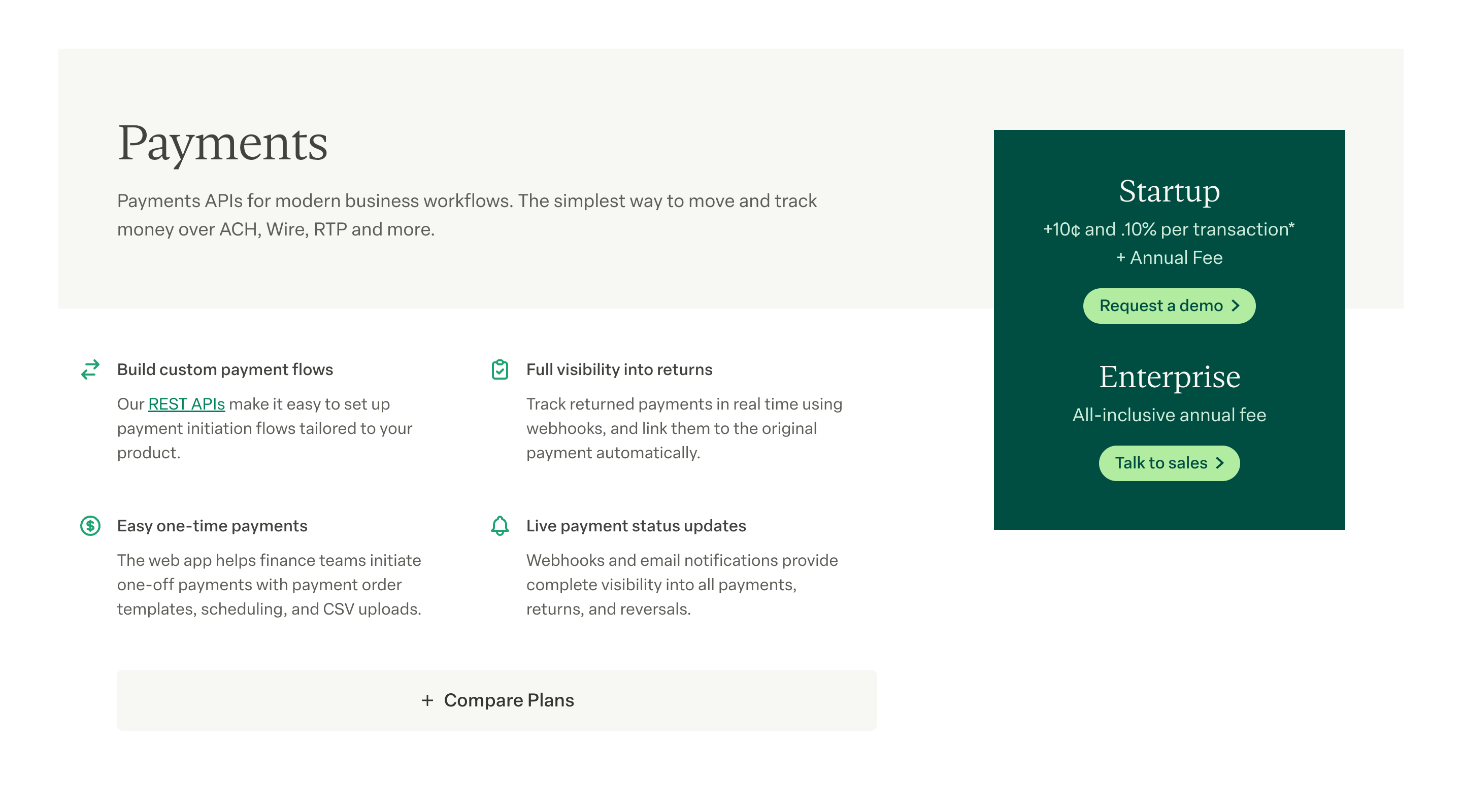
Feature section highlighting two of Modern Treasury's Payments product features.



The Modern Treasury website experience on mobile devices, including what the site navigation looks like.

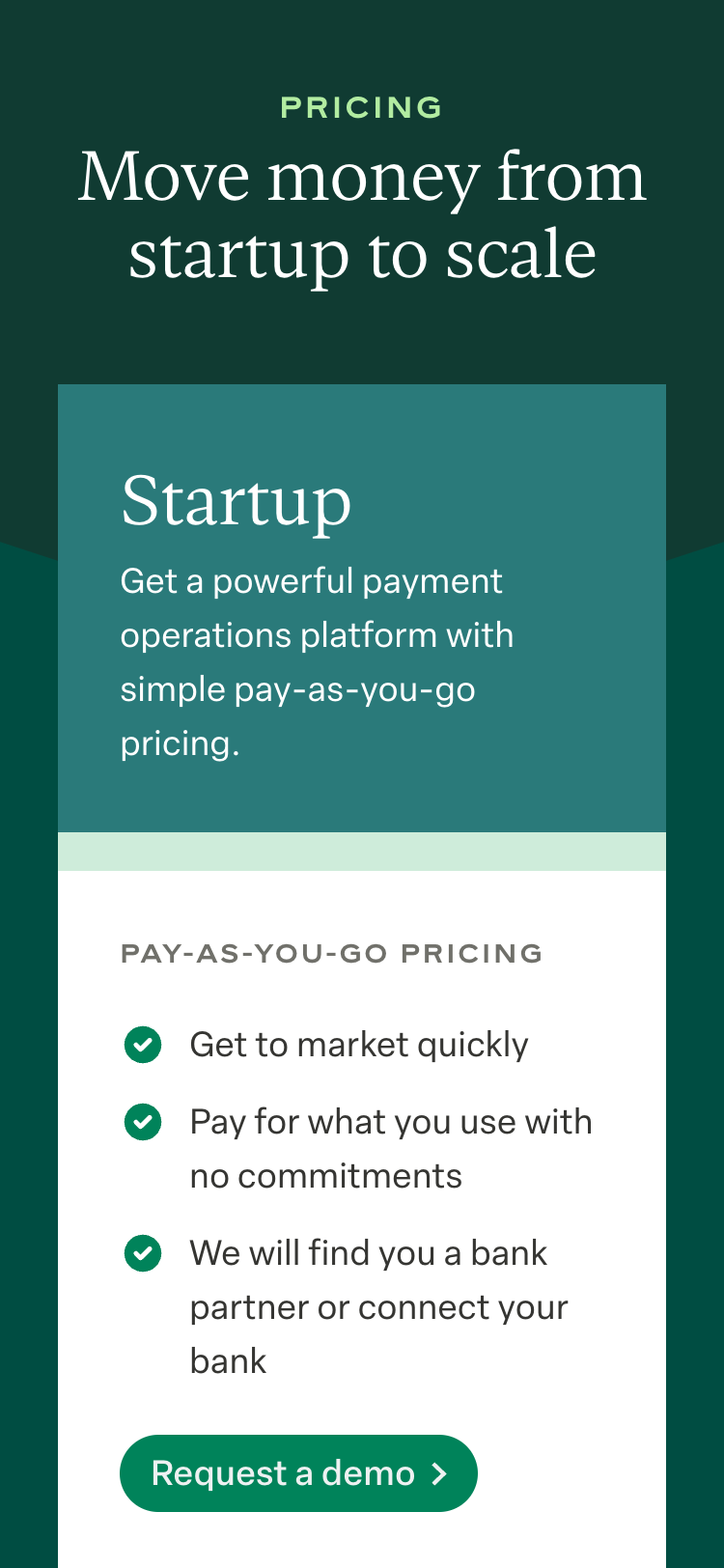
A section highlighting the Payments products with information about pricing and call-to-actions to talk to sales.

A list of use cases presented in a four-by-two grid.